
How to create the image-less from Google.com
无图片、完全通过CSS控制的一些表单元素。据说Google专门招募了一些设计高手专门研究一些此项技术。
![clip_image002[4] clip_image002[4]](http://files.jb51.net/upload/201009/20100928084118818.gif)
How to Create an Image Gallery with easily Switchable Views
此相册具有两种视图:文字并茂和纯图片效果,这两种效果可以灵活第进行切换。

An Animated Sharing-Bar that includes a 3D Carousel Effect
3D旋转效果展示分享按钮,具有动画效果。WordPress的tab云好像也有这种效果。

Facebook Style Footer Admin Panel with CSS and jQuery
类似Facebook的底部管理面板,把一些常用的管理按钮放到网站的底部。

How to use the Sliding-Doors Technique to create buttons using Sprites
减轻服务器负担的Sprite技术

jQuery Mega-Menu with slide-down effects
一个富导航按钮,能够展示更宽广和大气的导航。

jQuery Fly-To-Basket Effect for Online Stores
点击【Add to Basket】按钮,商品滑动到右侧的购物车,非常Cool。

Fancy Quotes using jQuery, CSS and Ajax
鼠标放到右侧的概要List时,右侧List自动滚动,鼠标点击后,左侧展示详细内容。

GivaLabs iButtons – a different way of displaying your checkbox
具有动画效果的CheckBox

jQuery Impromptu – A Sleek, light-weight and simple way to add user-prompts
光滑、轻量级的用户提示框。

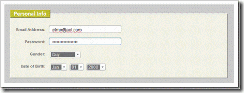
NiceForms – Easy Form Skinning for the masses
非常漂亮的表单元素皮肤,可以美化checkbox, select and input field 等元素。

A Very Simple Change to your Layout – Fade in and Fade-out effects for main page icons
页面Icon图标的淡入和淡出效果

A Colorful Accordion with Bounce Effects
具有颜色的手风琴效果

英文地址:http://addyosmani.com/blog/13-jquery-user-interface-tutorials-to-improve-your-designs/

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫








最新评论