
本文实例讲述了JS实现常见的TAB、弹出层效果。分享给大家供大家参考。具体如下:
这里演示tab活页夹(网页标签),斑马线,遮罩层、弹出层的简单实现,里面的JS文件,可下拉保存为JS代码调用即可,也可以拷贝在本网页中使用。这个小网页囊括了目前网上流行的风页标签、弹出层以及斑马线效果,很实用啦。
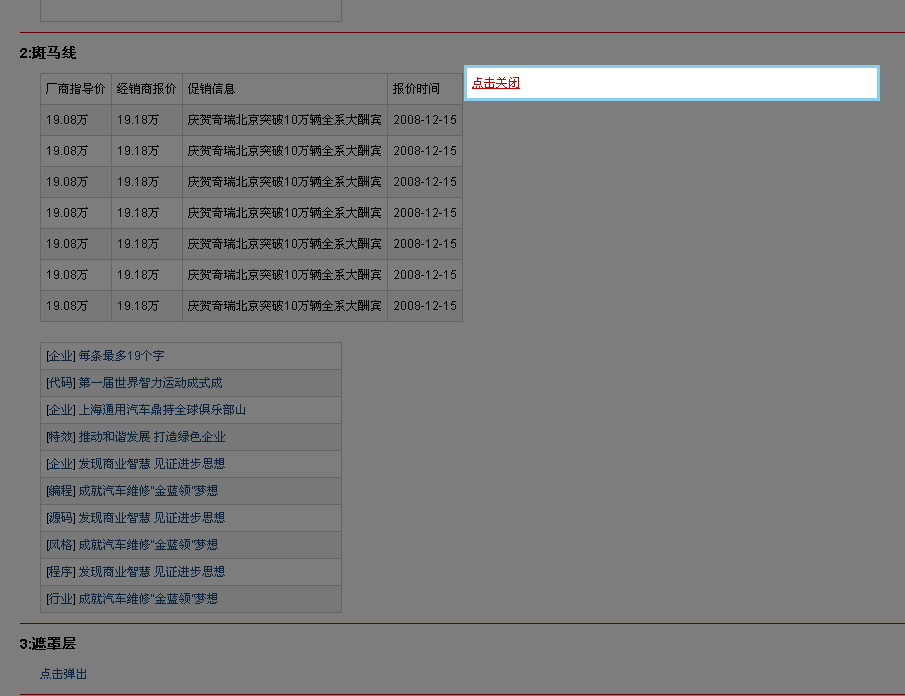
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-tab-alert-bq-style-demo/
具体代码如下:
tab活页夹,斑马线,遮罩层)的简单实现 * {margin:0;padding:0;list-style:none;font-size:12px;line-height:20px;font-family:Arial;} h1,h2,h3 { font-size:14px; margin:10px 0;} hr { margin:10px 0; height:1px;clear:both;border:0; background:#c00;} a:link,a:visited{color:#164A84;text-decoration:none;} a:hover,a:active{color:#c00;text-decoration:underline;} table { border-collapse:collapse;border:1px solid #ccc;border-width:1px 1px 0 0; margin-left:20px;} td,th { padding:5px;border:1px solid #ccc;border-width:0 0 1px 1px;}
.barry1 {background:#f5f5f5;} .barry0 {background:#fff;} .hover {background:#ddd;}2:斑马线
| 厂商指导价 | 经销商报价 | 促销信息 | 报价时间 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
| 19.08万 | 19.18万 | 庆贺奇瑞北京突破10万辆全系大酬宾 | 2008-12-15 |
- [企业] 每条最多19个字
- [代码] 第一届世界智力运动成式成
- [企业] 上海通用汽车鼎持全球俱乐部山
- [特效] 推动和谐发展 打造绿色企业
- [企业] 发现商业智慧 见证进步思想
- [编程] 成就汽车维修“金蓝领”梦想
- [源码] 发现商业智慧 见证进步思想
- [风格] 成就汽车维修“金蓝领”梦想
- [程序] 发现商业智慧 见证进步思想
- [行业] 成就汽车维修“金蓝领”梦想
.pop { border:3px solid skyblue;width:400px; background:#fff; padding:5px; display:none;}
3:遮罩层
点击弹出 点击关闭登录后复制
希望本文所述对大家的JavaScript程序设计有所帮助。

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫





.png)


最新评论