
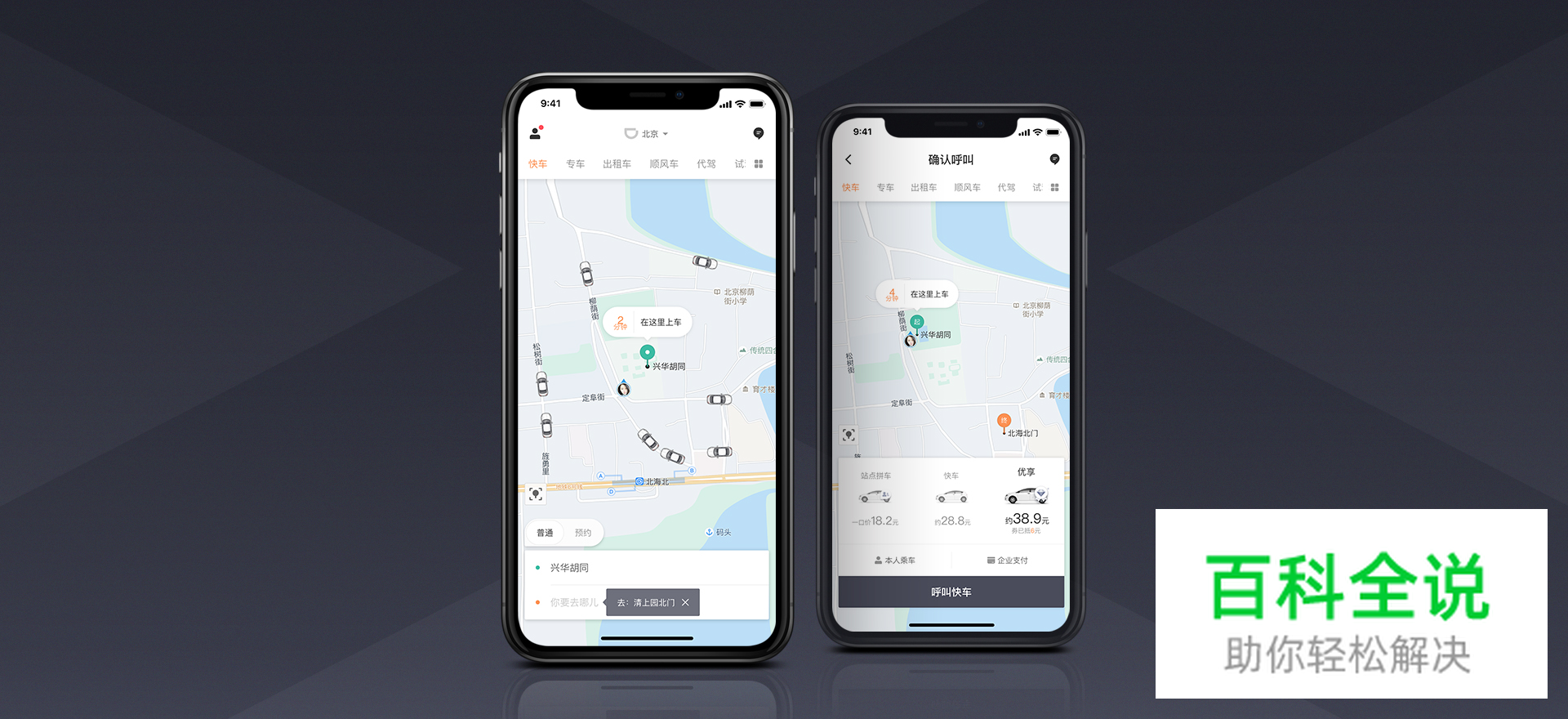
除了适配 iPhone X ,来看看我们是怎么适配 iPhone 11。iPhone X 上市已经有一段时间了,不知道使用 iPhone X 的小伙伴是否已经习惯了 iOS 11 操作系统和 iPhone X 手机特有的操作体验。滴滴出行在 iPhone X 发售前就针对其操作特性进行了界面适配,保障了 iPhone X 用户的全面屏操作。

引言
滴滴出行在 iPhone X 发售前就针对其操作特性进行了界面适配,保障了 iPhone X 用户的全面屏操作。现在 iPhone X 的适配结果已经得到了良好的用户反馈,由此我们梳理了移动端界面 iPhone X 的适配方案,并从整个适配过程中探索到万变不离其宗的适配方法,为后续不断更新的多尺寸屏幕提供更好更快的适配思路。
整篇文章分四个章节
- iPhone X 系统特性
- 界面常用元素适配方案
- “去边界化”设计
- “去边界化”设计的应用
全文多图预警,需要直接看“去边界化”设计理念的小伙伴,可以跳到第三部分开始。
iPhone X操作特性
iPhone X 是苹果公司十周年推出的重点产品,无论外观还是技术都有着革命性的创新,让我们先来回顾下 iPhone X 在界面使用体验上都有哪些操作特性。
屏幕变长
因大部分设计师都用 iPhone 8 来做设计稿,所以我们用 iPhone 8 与 iPhone X 做对比。
(* iPhone 6、iPhone 6s、iPhone 7 与 iPhone 8 屏幕分辨率一致)
iPhone X 使用了 5.8 英寸高分辨率、大圆角显示屏。iPhone X 与 iPhone 8 的显示屏宽度一致都是 375pt ,高度上 iPhone X 高出 145pt,可以在垂直空间多展示约 20% 的画面。
iPhone X 的屏幕分辨率和 iPhone 8 Plus 等相同,使用 @3x 的图像,界面内容由手机硬件遮罩成带圆角和传感器(顶部齐刘海)的形状。所以界面设计时 iPhone X 和 iPhone 8 的设计宽度可以通用 375pt,而实际 iPhone X 的屏幕像素为 375pt×812pt (1125×2436px),且切图使用 @3x 图片。

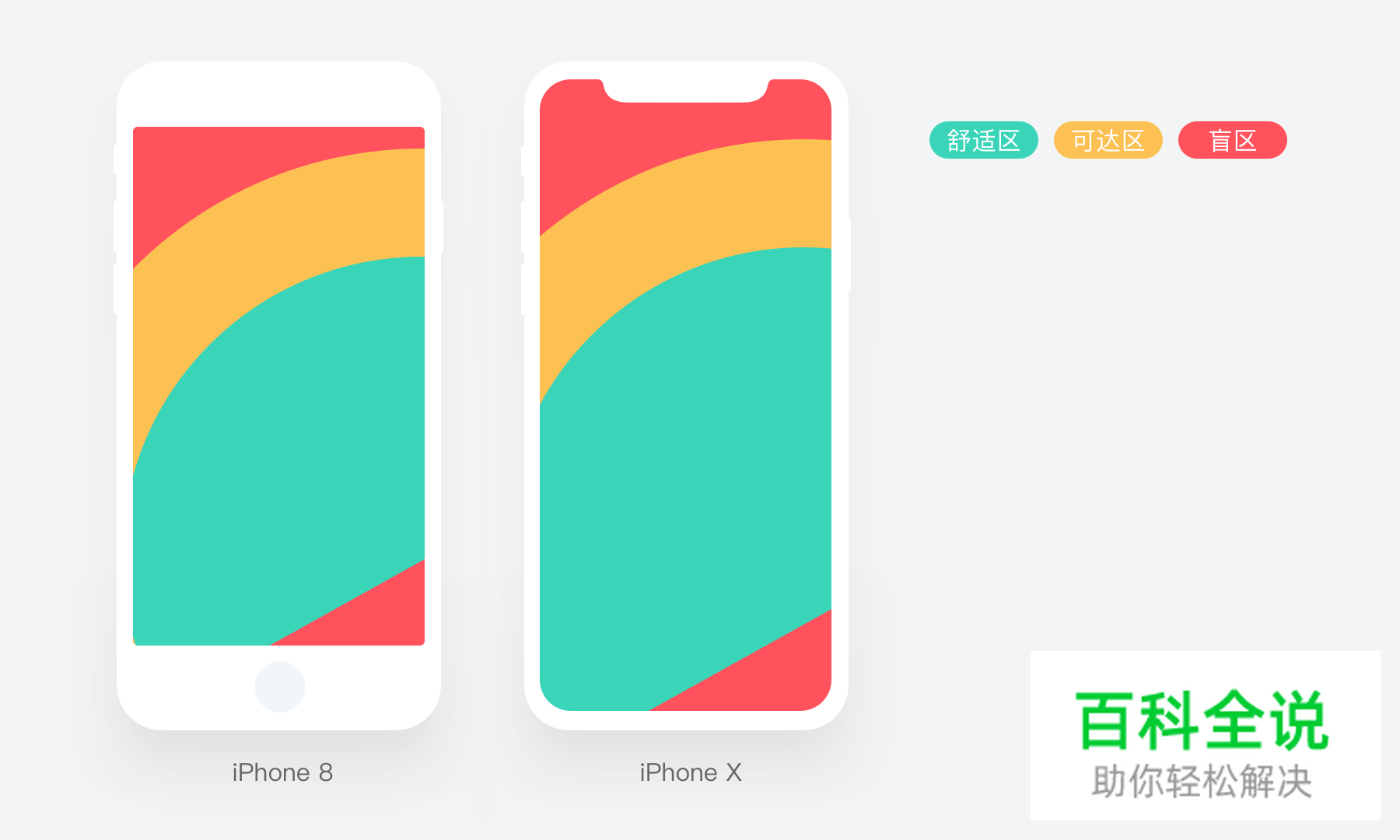
乔布斯曾说,手持设备最理想的屏幕尺寸是 3.5寸,这是因为单手操作时3.5寸屏幕基本能做到大拇指无障碍全覆盖。但随着人们对手机功能多样化的需求,主流屏幕远大于3.5寸。
iPhone X 是 5.8 寸,屏幕已经超越了绝大多数用户的拇指覆盖范围,这就导致左上和右下角的单手操作不够方便。很多基于 F 型流动视线设计的 App,通常会将重要的功能入口置于左上角,在 iPhone X 上,视线优先和拇指操作未必可以同时满足,这就要求设计师们对操作盲区的功能进行多重考量,评估是否要针对 iPhone X 做出位置调整。

异形状态栏(齐刘海)
iPhone 8 屏幕状态栏高 20pt,iPhone X 状态栏高 44pt 并有齐刘海形状遮罩。状态栏位置显示的信息,在 iPhone X 上受齐刘海遮罩影响,需要特殊考虑展示效果,甚至重新设计信息展示方式避让状态栏,以便保持各屏幕展示效果的统一。
苹果官方不建议采用隐藏或遮挡状态
栏的设计,相对 iPhone 8 ,iPhone X 有更高的纵向显示空间足够展示更多的内容,且状态栏显示了对用户有用的信息,除非隐藏状态栏能带来更大的收益,否则还是建议保留。
增加主屏幕指示条
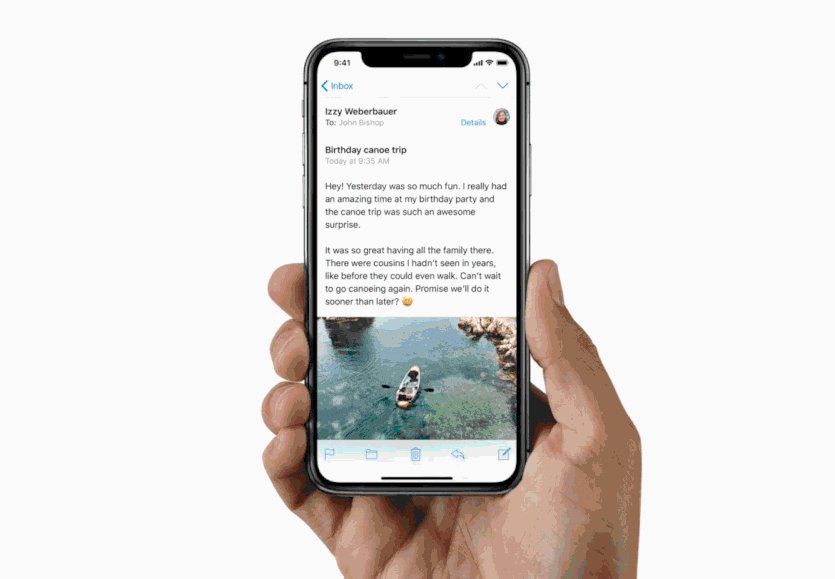
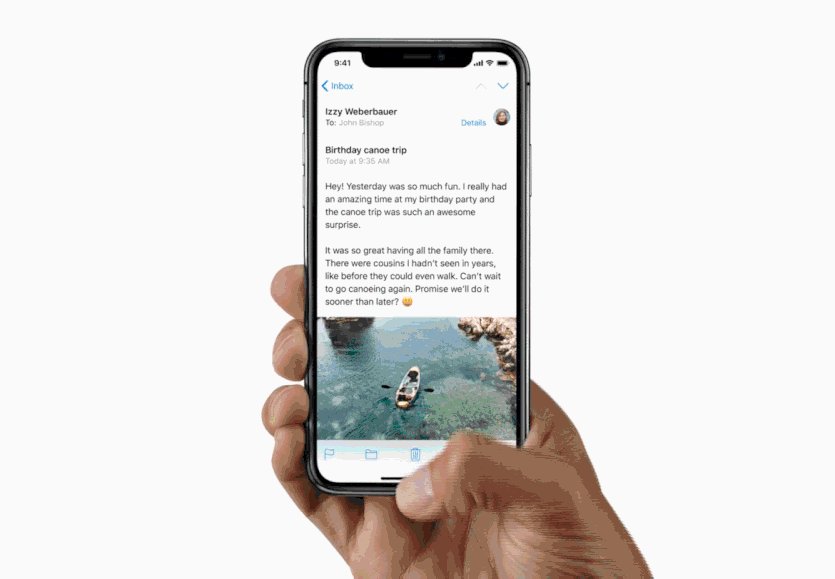
iPhone X 屏幕最底部设置了主屏幕指示条,用户可从屏幕底端使用滑动手势进入主屏幕或切换应用。这些系统的全局操作会优先于App应用的操作。在设计用户沉浸式的产品如视频、游戏时,可以适当的隐藏主屏幕指示条。
主屏幕指示条下方的内容仍是可点击操作的,但要避免在屏幕最底部设置重要操作内容,且要避免使用与指示条相冲突的操作手势。主屏幕指示条只有黑白两种颜色,会根据指示条底部背景自动切换。

设置安全区
从 iOS 11 开始,苹果引入了安全区域的概念。在 iPhone 8 等屏幕上,安全区域默认是除了状态栏以外的屏幕范围。在 iPhone X 上,安全区域默认是除去顶部状态栏以及底部主屏幕指示条周边的范围。
遵照系统安全区的概念进行设计和开发,大多数使用系统标准UI元素(如导航栏、表单、内容集)的应用程序会自动适应设备的新外形,不需手动调整,这样会大量节省开发人员的工作量。所以在这里提倡大家遵照系统提倡的方式进行开发布局,不仅方便iPhone X 的适配工作,也方便后续iOS 系统更新以及界面元素的自动匹配。
固定在屏幕上展示的内容应始终在安全区域内,如顶导、底部tab栏等。垂直滚动的内容,如列表,图片流,需要一直延伸到底部,也就是会在安全区之外展示,这样才能确保提供全面屏操作体验。

常用元素适配方案
正是因为 iPhone X 有着许多操作特性,我们的设计方案必须针对 iPhone X 进行适配。以下是针对常见界面元素整理的通用适配规则。
吸顶元素
对于吸顶元素的适配原则是:避让状态栏,内容区吸附于安全区顶部,状态栏背景颜色根据吸顶元素进行调整。
顶部导航栏
导航栏直接平移到安全区顶部即可,iPhone X 状态栏高度自动适配,状态栏底色与iPhone 8 时保持统一。
顶部通知
通知区域平移至安全区域,通知背景向上加高 44pt,状态栏内容保持在最上层展示。

吸底元素
吸底元素的适配原则是:内容平移至安全区底部,界面背景层元素(界面背景色、背景图片、全屏地图等)充满屏幕,主屏幕指示条下方区域与吸底元素颜色协调。
吸底tab栏、选择器、对话输入框等
信息内容平移至安全区域底部,主屏幕指示条下方填充相应背景色。
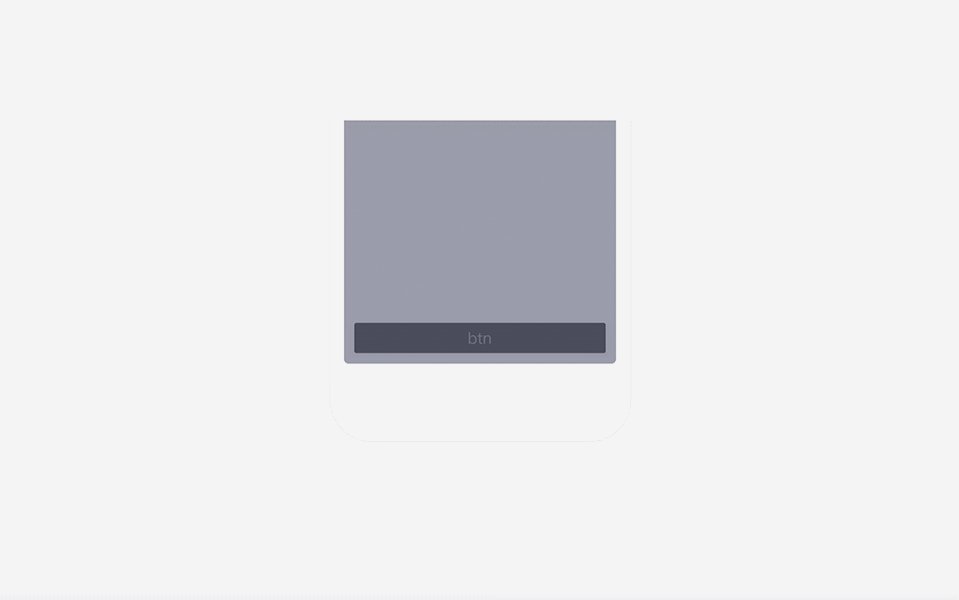
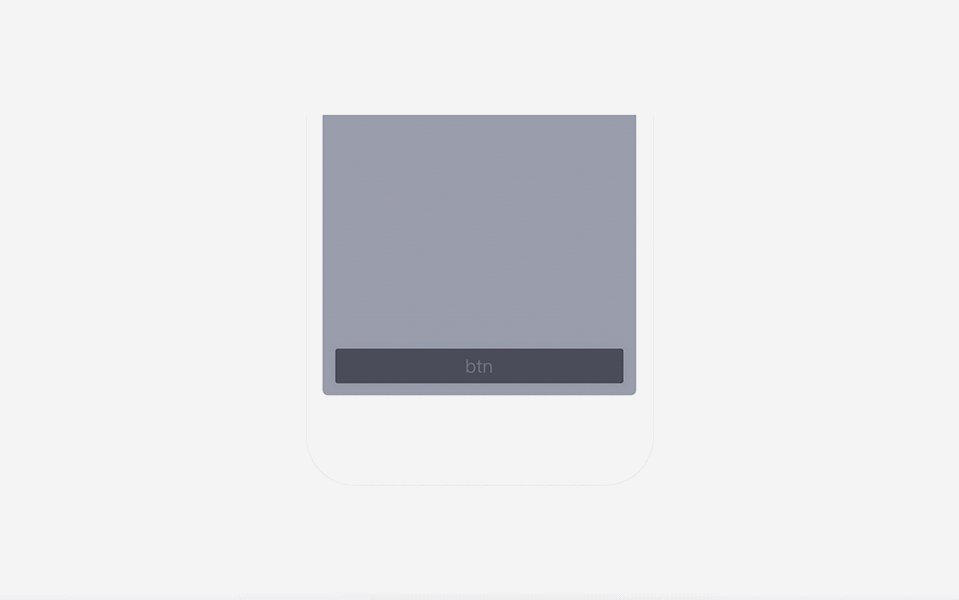
吸底按钮
信息内容平移至安全区域底部,界面底部背景填充相应背景色,按钮可点击区域不变。
底部扩展信息
有些信息位于底部隐藏状态,需展开显示,由于 iPhone X 屏幕较长,且安全区域未撑满屏幕,所以会露出原本隐藏的信息。这时候通常会采用形状遮罩遮盖隐藏信息,或对底部隐藏信息的位置进行特殊调整。

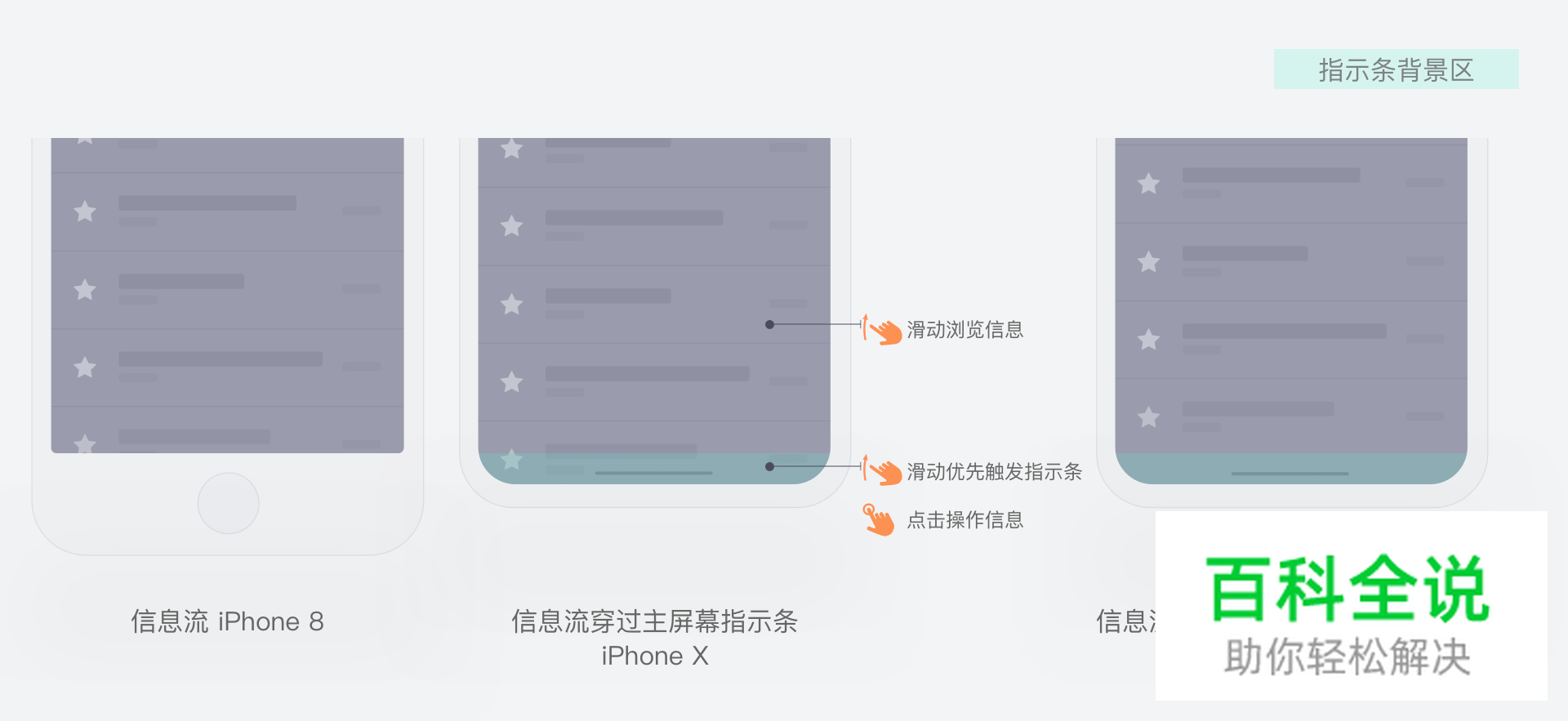
信息流
信息流从主屏幕指示条下方穿过,撑满屏幕显示,滑动浏览信息不受影响。主屏幕指示条下方内容仍可点击,此区域滑动手势优先触发系统操作。信息流最底部内容要保障在安全区内

全屏元素
全屏元素多为图片、视频、游戏画面、全屏地图等信息,适配规则是:全屏元素在 iPhone X 上仍要保持充满屏幕的状态,要保证图像信息比例正确不变形,并接受硬件传感器齐刘海和圆角遮罩。
全屏图片
因全屏图片在 iPhone X 上仍要保持全屏的话,会被裁剪掉图片信息,所以要根据画面具体元素进行选择,是充满屏幕裁剪图片,还是在空白区域填充色块(系统默认填充黑色)。
App 开屏图片直接调取 iPhone 8 Plus 在 iPhone X 展示会被裁剪,所以最好是单独出图适配,图片尺寸为 375pt×812pt (1125×2436px @3x)。
(* 因 iPhone X 与 iPhone 8 Plus 都使用@3x图片,所以开屏图片不做单独适配的话可以调取 iPhone 8 Plus 图片裁剪使用)

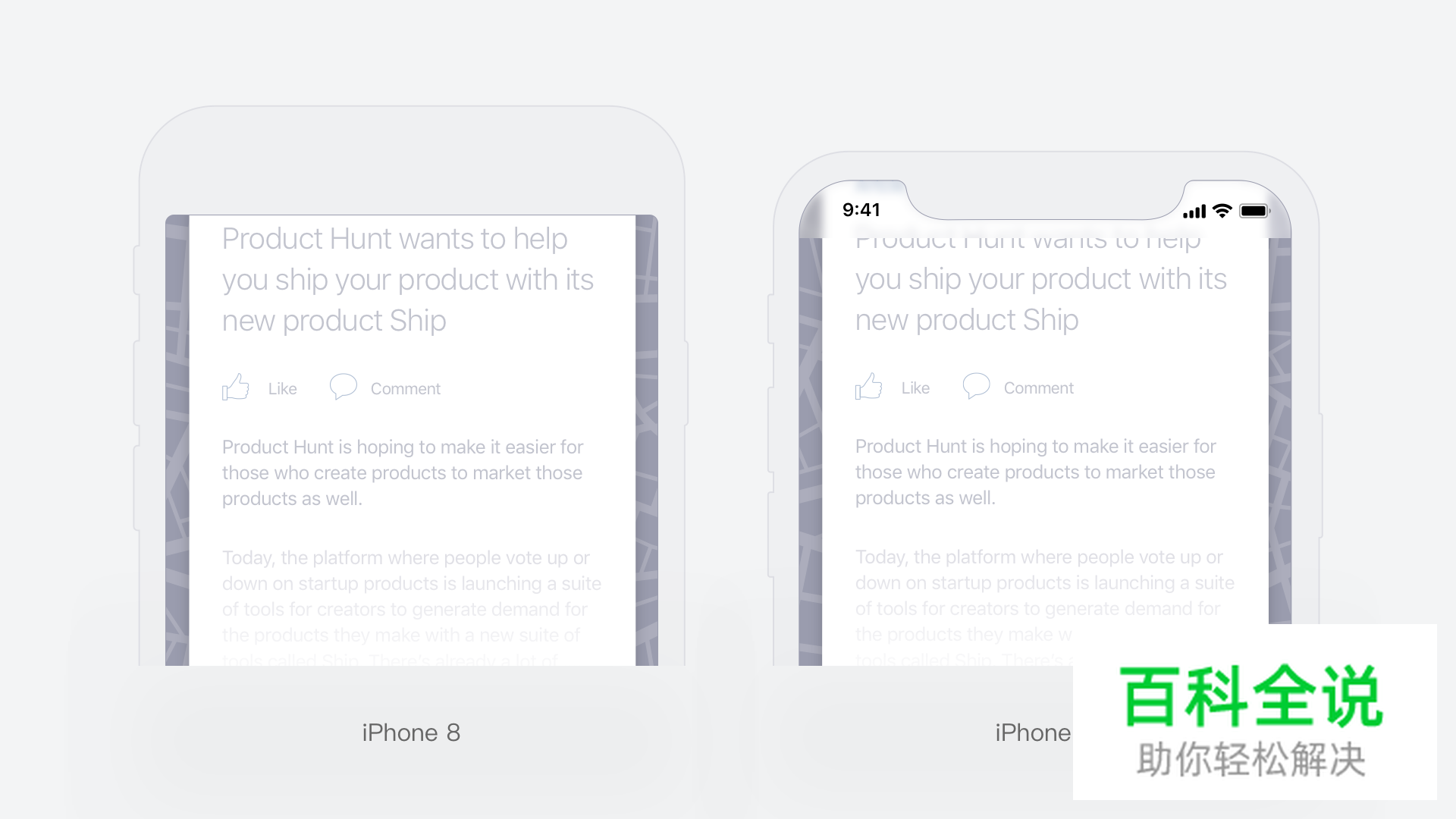
全屏阅读模式
当需要沉浸式阅读的时候,我们会采用隐藏状态栏的形式,将屏幕全部用于展示信息,但是这种形式在iPhone X 上因为齐刘海的原因效果并不理想。所以在 iPhone X 上建议保留顶部状态栏,信息在顶部安全区内展示,状态栏的底色可以根据信息内容进行调整。

左右布局元素
最典型的左右布局就是抽屉导航,抽屉拉出后,如果信息卡片和主屏幕指示条交错叠加,就会稍显信息混乱,建议抽屉导航的宽度根据主屏幕指示条的位置进行调整,完整露出或完全遮挡指示条。

居中元素
居中元素在适配中的影响较小,对话框、Toast 提示等均不需单独适配。
对话框
对话框为全局居中的元素,不受四周元素的影响,在 iPhone X 上不需单独适配,保障对话框的背景充满屏幕即可。

缺省页
因顶部状态栏是不建议遮挡的部分,所以顶部加上顶导距离会很高,这样就导致整体界面稍有重心下移的感觉。尤其在缺省图形居中的界面,重心下移的感觉更为明显,这种情况下建议对界面元素进行单独适配调整,以便达到视觉平衡。

以上的适配规则基本可以满足所有场景的基础适配需求。当然还有很多特殊场景,不需要特意保持 iPhone 8 和 iPhone X 展现效果的一致性,这种情况就需要单独设计方案,不是通用规则能满足的了。
滴滴出行针对内部产品做了一套适配指南,几十页满满的适配方案说明,尽可能详尽的将普适规则与特殊规则运用场景举例说明。设计平台将此适配指南发放到各业务部门,由业务方产出自己各功能场景下的适配方案。在此过程中我们发现,即使规则已经很详尽,Webapp、H5页面等多场景下仍有一些不清楚如何适配,或不能通用适配规则的情况,需要设计平台持续跟进,讲解规则走查适配效果。
造成这种情况的原因大多是因为界面设计的时候没有充分考虑其后期延展,导致多屏幕下不能保持统一样式,无法通用适配规则。这让我们开始思考如何设计界面才能包容多屏幕的展现。
“去边界化”设计
设备屏幕在不断更新,适配需求就是持续的无尽的,iPhone 从 iPhone 4 – iPhone 5 – iPhone 6 – iPhone X ,屏幕尺寸不断在变化,甚至屏幕的形状边界也在变化,更不用说安卓系统各种各样的屏幕尺寸及屏幕形状(夏普AQUOS S2)。
设计界面时,如果对市面的主流屏幕挨个设计是有极其高的时间成本的,那怎么才能让适配更从容,不必紧张的跟随手机厂商的发售脚步?是否有提高适配效率的方法?适配可否是一劳永逸的?需要适配的元素有没有一些共性…
带着这些问题不断的思考总结,我们形成了一套自己的设计理念,能够让适配这件事情以一抵百,万变不离其宗,这就是“去边界化”设计。
“去边界化”设计,是指在设计之初把边界限制去掉,定义好界面元素的特性及层级关系后,再套用到屏幕边框之中。与常规设计的区别在于,让内容成为独立且完整的组合体,再根据设定好的变化规则组合到不同的边界中去。这样保障了内容的最大适用程度,且保障各屏幕展示规则的统一性。

目前我们最常做还是手机界面,未来VR、AR成熟起来,我们所设计的界面就会更大,甚至会大到无形。运用“去边界化”设计,可以让我们更好的适应未来。另外回到手机界面,我们完成一个设计方案后,也可以运用“去边界化”的方式检查界面元素是否在多屏幕适配上存在问题,减少不必要的适配工作量。
其大无外,其小无内,在界面设计上,我们也需要突破界限,精益求精,让每一个元素都丰富而完整。
“去边界化”设计的应用
定义元素特性
这里的元素特性,除了元素本身的基础功能及操作方式外,从三个角度进行思考,
- 延展性
- 吸附性
- 流动性
(*这里我们以同倍率,不同尺寸的屏幕适配为例,省略倍率换算方便我们更简单的了解“去边界化”设计)
延展性
延展性指元素是否会在不同尺寸屏幕进行尺寸变化。定义元素的延展属性是适配的基础,确定什么元素大小可变,什么元素大小不可变,才能让适配方案清晰统一。
如下图中,图片、卡片、背景、列表、按钮 等元素可随着屏幕进行延展变化,而icon、文字等为固定大小不会随着屏幕进行变化。
延展变化又可分为等比延展、横向延展、全部延展。
通常图片、视频元素使用等比延展,保障画面比例统一不变形;列表、按钮 等多采用横向延展,信息量不变高度无需变化;卡片、背景等多根据其承载信息和屏幕背景尺寸进行调整,长宽均跟随变化。

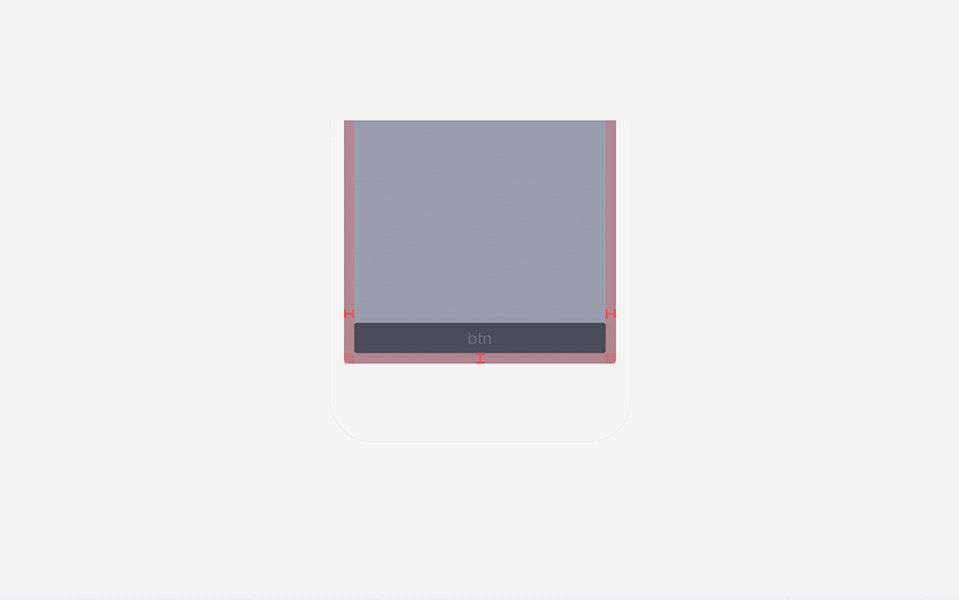
吸附性
界面中的元素都不是独立存在的,每个元素都和其它某个元素存在一定联系,所以定义好元素之间的吸附关系,方便后续元素的重新组合。
如下图,btn吸附于界面(或安全区)底部,适配到其它屏幕依然保持与界面(或安全区)底部的吸附性。而下图中的toast提示为界面居中元素,也就是它的吸附性就是界面的中心,适配到其它屏幕仍保持这一吸附属性。

流动性
流动性将元素比作水,依附与一个容器内展示,根据容器的尺寸变化而变化。多为文字流、图片流等信息元素所具备。
针对流动性的元素主要是定义其容器的延展性和吸附性,流动元素本身大小不变,位置形态上跟随容器进行变化。当然还要考虑元素过多超出容器后的显示方案,是被截断还是省略等等。如下图,文字图片流在信息容器内进行流动展示。

组织信息结构
从平面维度思考元素关系可以理解为元素间的吸附性,但界面元素不总是在同一个平面上,App 界面通常分为 背景层 、内容层 、操作层 、状态层 ,这些层级在高度上是相互叠加的。
决定元素层级的因素主要是其表达内容的主次关系,重要而紧急元素在最上方,不重要不紧急的元素在最下方。将界面从平面维度填充为立体维度让产品功能更丰富,更贴近人们真实的立体世界,也就更符合用户的认知和操作逻辑。
无论界面的边界如何变化,元素间的层级结构一旦定下是不会随边界变化而改变的。建立元素的纵向层级关系,便于在不同场景保持统一的元素优先级。
在“去边界化”设计中,除了元素自身特性(延展性、吸附性、流动性)清晰,元素间的组合层级关系必须排布合理,逻辑清晰,才能让整个产品层级统一,多屏幕展现层级统一。

元素组件化
我们有讲到界面中所有的元素都不是独立的,有时某几个元素组合表达同一个功能,关系非常紧密,甚至可以捆绑移动,我们把这些功能密切相关的元素进行封装,看做一个完整的大元素,这就是我们常说的组件。
组件化的特点就是详尽每个元素的操作反馈、延展方案、显示容器、极限情况等等场景,然后定义元素与元素之间的吸附关系,操作联动,使其成为一个完整的操作场景。
组件还可以根据功能需求与其它元素自由组合,使得组件可以不断复用,大大提升设计效率,及适配效率。
组件化的意义有很多,可以方便设计元素的复用,方便开发组件的复用,减少代码及元素冗余,方便设计方案的修改等等。横向组件化之于“去边界化”设计,主要是在确立了元素特性及层级关系后,以整合元素成为组件的方式提升设计及适配效率。

以上就是“去边界化”设计理念,包括定义元素三大特性:延展性、吸附性、流动性,然后确定信息的横纵向层级关系,横向功能关系紧密的元素可进行组件化处理。这样整个界面的元素都是层级清晰且不依靠边界的,这时再给界面套用一个屏幕边框就非常有依据了,且能保障所有适配界面具有统一性。
梳理清楚设计理念之后,还需要将上述原则梳理形成设计规范,同步至团队所有成员,以达到团队共识保障最终的效果呈现。
制定设计规范
以规矩为方圆则成,以尺寸量长短则得,设计规范可以帮助设计师快速认知元素特性及使用规则,工作中快速复用通用元素,提升设计效率,且可以通过规范说明对新功能寻求设计指导和参考。
规范的贯彻执行,可以保持产品设计语言与品牌形象的统一,保障在不断更新迭代中产品体验不走样。统一的使用体验可以保障用户流畅的使用产品,快速识别产品功能,简单高效进行操作。此外通过规范说明,可以实现开发人员与设计师的高效沟通,另外,将组件开发形成设计组件库,可以提升开发效率,方便代码的复用。
在“去边界化”的设计理念中设计规范也是不可缺少的环节,把定义好的元素特性和确定的组织结构总结成设计规范,是把理论层面上的探索转换成实践指导。
以上就是完整的“去边界化”设计理念在实际工作中的应用:从定义应用中元素的延展性、吸附性和流动性,到把零散的信息元素组成横向、纵向有序的结构,并把上述特性和结构形成设计规范在设计、开发团队中应用推广。
小结
从苹果发布会开始,滴滴设计团队内部就开始进行着iPhone X的适配工作。了解iPhone X的操作特性、探究滴滴出行应用的适配规范、上线后跟踪反馈等,适配只是一个很小的工作需求,但也可以做的很大,做的很多,我们希望抱着这种极致执行的态度做好每一件事情。
从这次的适配工作中我们不仅看到了 iPhone X ,还看到了未来不断会出现的新产品、新系统等,我们不满足于一次次被动的适配,更希望可以主动的应对变化,所以我们摸索出了“去边界化”设计理念,希望这个理念能对大家的设计工作有所启发,让我们为未来做好准备。
站酷(公众号:diditaxiued)
作者:滴滴出行CDX

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫




.png)

.png)



最新评论