
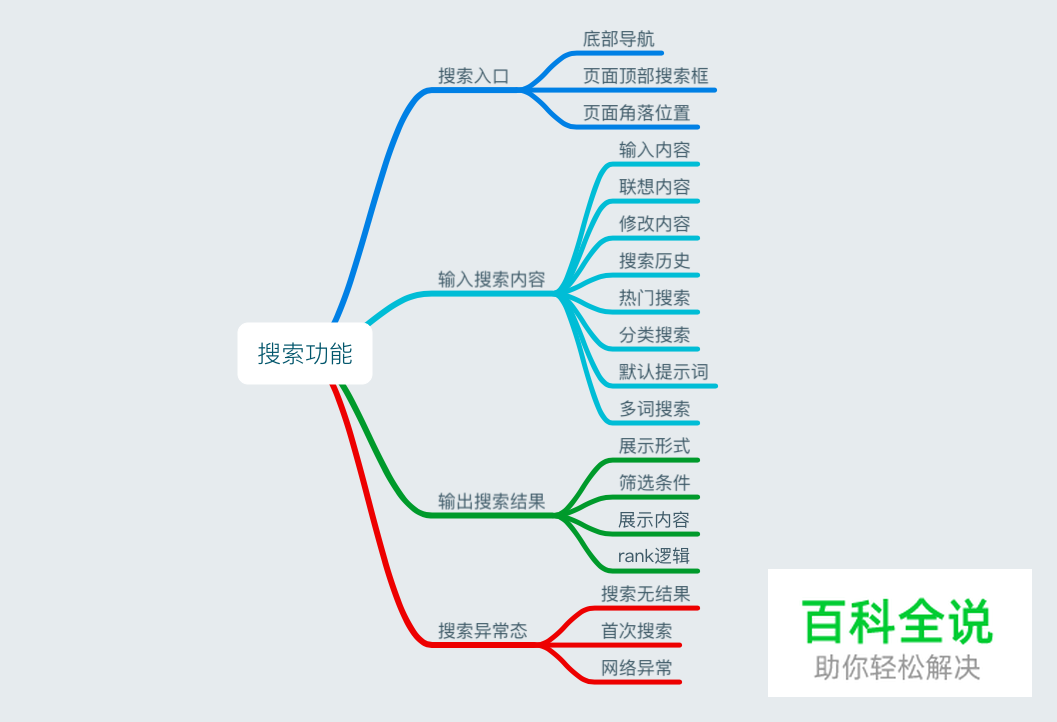
搜索功能乍一看很简单,其实涉及的逻辑很多,所以文章篇幅较长,接下来我们就通过4个方面来介绍一下关于搜索功能背后的逻辑。搜索入口的位置,由产品对搜索功能的依赖程度决定,依赖程度越高,搜索入口的位置就会越重要。常见的搜索入口有三种形式,

一、搜索入口
搜索入口的位置,由产品对搜索功能的依赖程度决定,依赖程度越高,搜索入口的位置就会越重要。常见的搜索入口有三种形式,
第一种在页面底部的tab
大家都知道底部tab是一个APP中最重要的位置,把搜索入口放此出的APP对搜索功能的依赖程度极高,例如App Store,用户下载一个应用有两种方式,第一种是通过分类和推荐,第二种是通过搜索,大家可以想一下自己平时在下载APP时候大多是通过哪种方式下载的,预计60%以上是通过搜索转化的。

第二种在页面顶部的位置
有的悬停在页面顶部,有的在页面内,跟随页面滑动。这类搜索入口特别常见,随便打开你手机上的几个APP,都可能看到这样的搜索入口,这类APP对搜索功能的依赖程度依然非常高,相对于第一种有可能只是因为产品类型不同或者排版的限制,例如网易严选,用户想快速找到合心意的商品,可能最便捷的方式还是搜索。

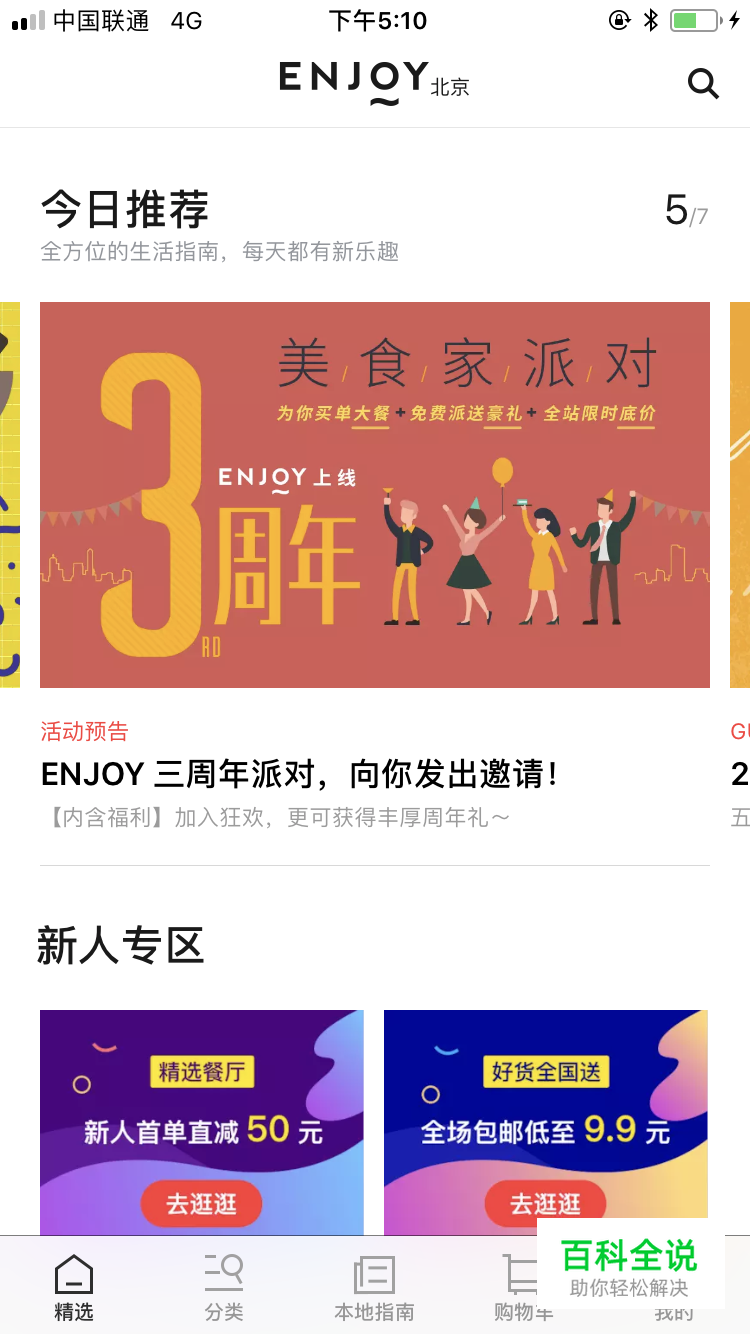
第三种在页面右上角放一个小icon
这类应用相对于前两类,对搜索功能的依赖就不是那么高,他们各种推荐形式,以及分类等功能会瓜分搜索的流量,比如ENJOY,还有大家熟悉的今日头条、36氪等内容资讯类应用。

当然还有其它很多不同方式去展示搜索入口,很多APP由于内容的限制、排列方式的限制等客观因素,会妥协搜索入口的位置,没有什么好坏之分,关键是要适合自己的产品。
二、输入搜索内容
设计输入搜索内容时,要遵循的原则就是让用户快速完成输入过程,同时尽可能预留一些运营能力。无论是搜索联想,还是搜索历史,或者是分类搜索,虽然功能不同,但目的都是为了从让用户能够快速完成输入过程,进入搜索结果。
输入内容的形式:文字、图片、语音
1、文字输入大家都很熟悉,这里主要是注意一下输入域的一些基本限制条件和对应的逻辑,比如最多可以输入多少个字符;支持不支持特殊字符;输入空格和输入特殊字符对应的toast提示等等。
2、图片输入也比较常见,例如手机淘宝,通过图片搜索商品,原理就是通过人工智能图像识别技术,分析出来图片里面商品,或者直接跟数据库里的商品图片做对比。
3、语音输入形式比较多样,最基础的就是语音转文字功能,还有比如虾米音乐和网易云音乐的听歌识曲,通过语音搜索歌曲。

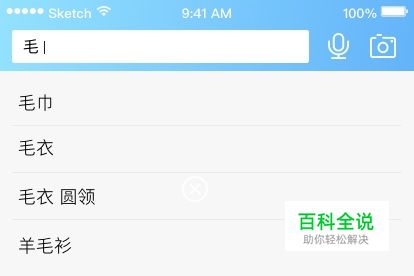
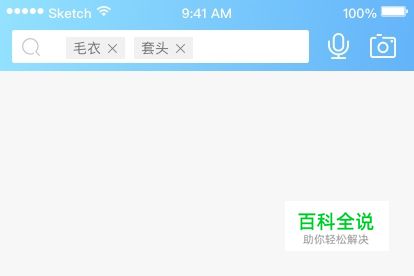
搜索联想
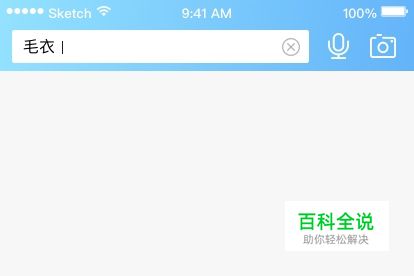
搜索联想是指用户输入部分内容,然后系统根据这些内容联想出完整内容。联想内容可以在原有内容的前面、后面、或者中间。这里产品容易忽略的是联想词的排序规则以及联想词的数量,假如我们按照联想词的被触发次数由高到低排列,如下图,毛巾累计被触发8w次,毛衣累计被触发6w次,所以联想词毛巾排在毛衣前面。数量就是说最多展示多少个联想词。

修改输入内容
修改输入的内容一般有两种方式,一种是键盘上的退格键逐字删除,另一种是当输入框里有内容时,输入框后面出现一个小叉号,点击叉号可以清空输入框。这个不难理解,当输入的字比较多时,退格一个一个删除效率比较低,这时候可以点击小叉号直接清空输入框。

搜索历史
搜索历史基本上是一个必备功能,用户可以通过上一次的搜索内容,直接到达搜索结果页。应用场景也很简单,比如昨天看了毛衣,但是犹豫没买,今天想接着看看,有搜索历史的话,就不用再次输入“毛衣”了,直接在搜索历史里点击即可。这里产品在出原型的时候也要把排序规则和展示数量写出来,比如按照时间倒序排列,最多可展示20条。

热门搜索
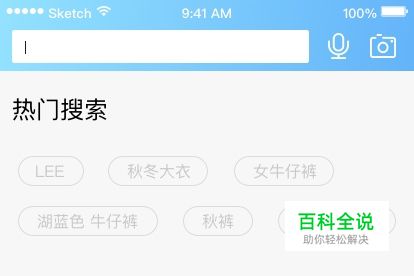
热门搜索概念也比较简单,就是把最近一段时间被搜索次数最多的词展示出来,去引导用户看一些最近热门的商品或内容,不过随着时间发展,热门搜索又被赋予了运营能力,当平台想去主推某商品或内容时,可以把“它”伪装到热门搜索里,如下图,“LEE”就是运营人员后台添加的词,并不是真正的热门搜索,当然这里面也少不了商业推广。产品在原型里写逻辑时,首先要写清楚1、是否具备运营能力;2、运营位最多有几个;3、运营位和热搜词怎么排序;4、热搜词最多几个;5、热搜词的来源;6、热搜词的排序规则。

分类搜索
当平台比较大,内容类别比较多时,很多产品就会提供分类搜索的功能,帮助用户更快速的找到想要的内容,例如淘宝APP,在搜索的时候就可以选择是搜索全部,还是搜索天猫,或者是搜索店铺。分类搜索的功能和后面我们要讲到的搜索结果的分类展示其实是对应的,都是给繁杂的内容分了一下类,只不过一个是在搜索动作前分类,一个是在搜索动作后分类。

默认提示词
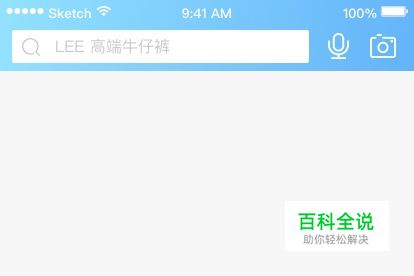
默认提示词如下图所示,就是在输入框内默认有的内容,这种内容一般有两种,一种是引导用户去输入,例如“请输入想要找的商品”;另一种就是运营推广,例如下图默认提示词是“LEE高端牛仔裤”,这就是明显的商业推广,这时候如果用户不输入任何内容,直接点击搜索,默认就会去搜“LEE高端牛仔裤”。

多词搜索
对于多词搜索的逻辑我也是一知半解,不知道大家还有没有印象,早期淘宝搜索“毛衣套头”和“毛衣 套头”搜索结果是不同的,当时好像是因为像“大码”、“套头”、“蓝色”这些属性词,一般都不会写到商品标题里,所以当用户输入“大码毛衣”搜索结果相对于“毛衣”就会有偏差,不过现在是一样的,现在可能是人工智能已经可以准确的区分哪些是商品的属性词,哪些商品的关键词。我也找了几个还在采用这种方式的APP,说实话,并没有感觉到对搜索结果有什么太大的促进作用,大家也可以体验一下,例如在豆果美食APP输入“西红柿鸡蛋”和“西红柿 鸡蛋”,可以对比一下搜索结果。

三、输出搜索结果
“输出搜索结果”的设计要遵循的基本原则是让用户快速获取到想要的内容。下面4个方面都是围绕这个原则展开的。搜索结果的展示形式以及搜索结果的筛选条件,目的都是为了缩小选择范围,帮助用户快速选择;搜索结果的展示内容是通过分析,确定哪些信息是对用户有用的,就展示哪些内容。
搜索结果的展示形式
常见的搜索结果展示形式有两种,一种是多个页面分类展示,一种是一个页面堆叠展示,这个也比较容易判断,当不同类型的内容都比较多时,比较适合用分类展示的方式;当内容类型单一时,适合在一个页面内展示。例如“知乎”,同时采用了两种展示形式,我们搜索“旅行青蛙”关键字,综合里面就是我们所说的堆叠展示,展示了用户、话题、以及内容,下面就全是内容。当然我们还可以点击顶部的分类展示tab,选择自己想要搜索的内容类型。大家可以体验一下。

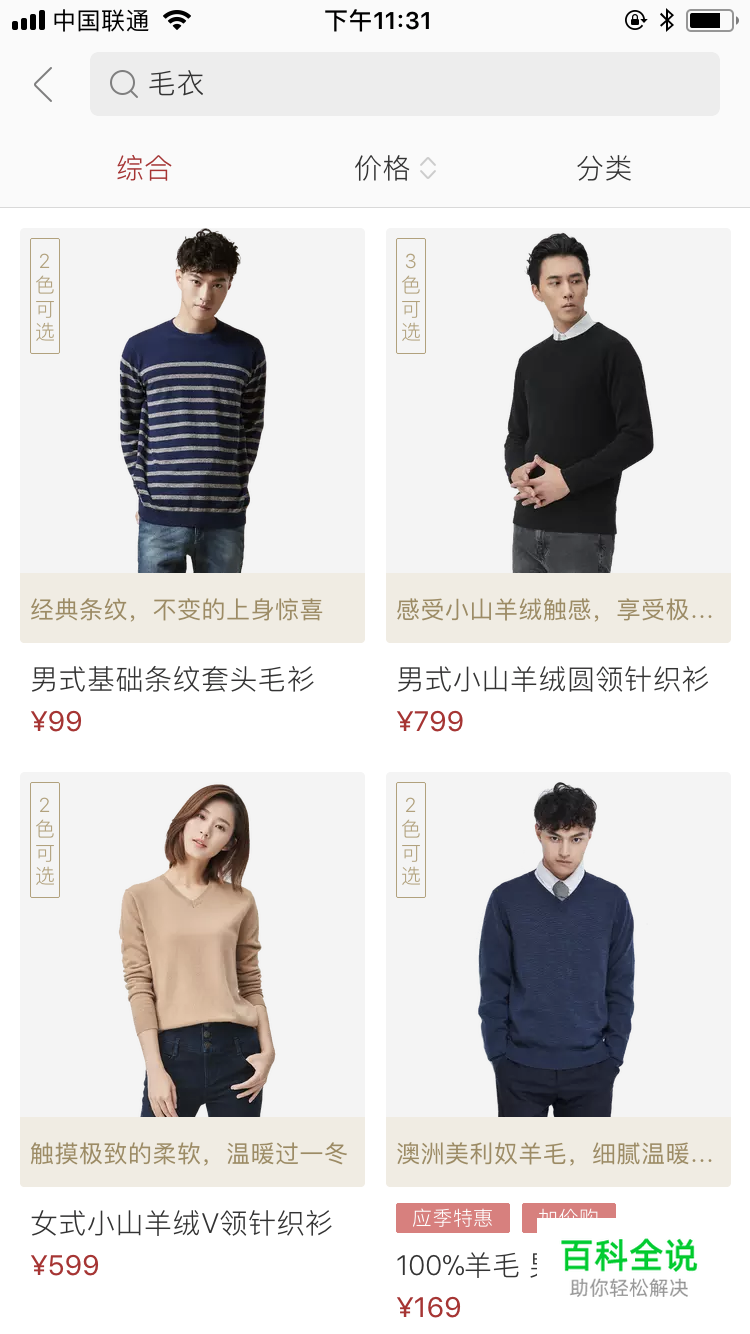
搜索结果的筛选条件
筛选条件存在的意义是缩小选择范围,让用户可以更快速,更准确的找到自己想要的内容。具体的筛选条件要根据产品本身的内容来确定。例如“网易严选”,他的筛选条件比较简单,只有一个价格和分类,我们也可以体验一下淘宝、京东,他们的筛选条件会比较多。

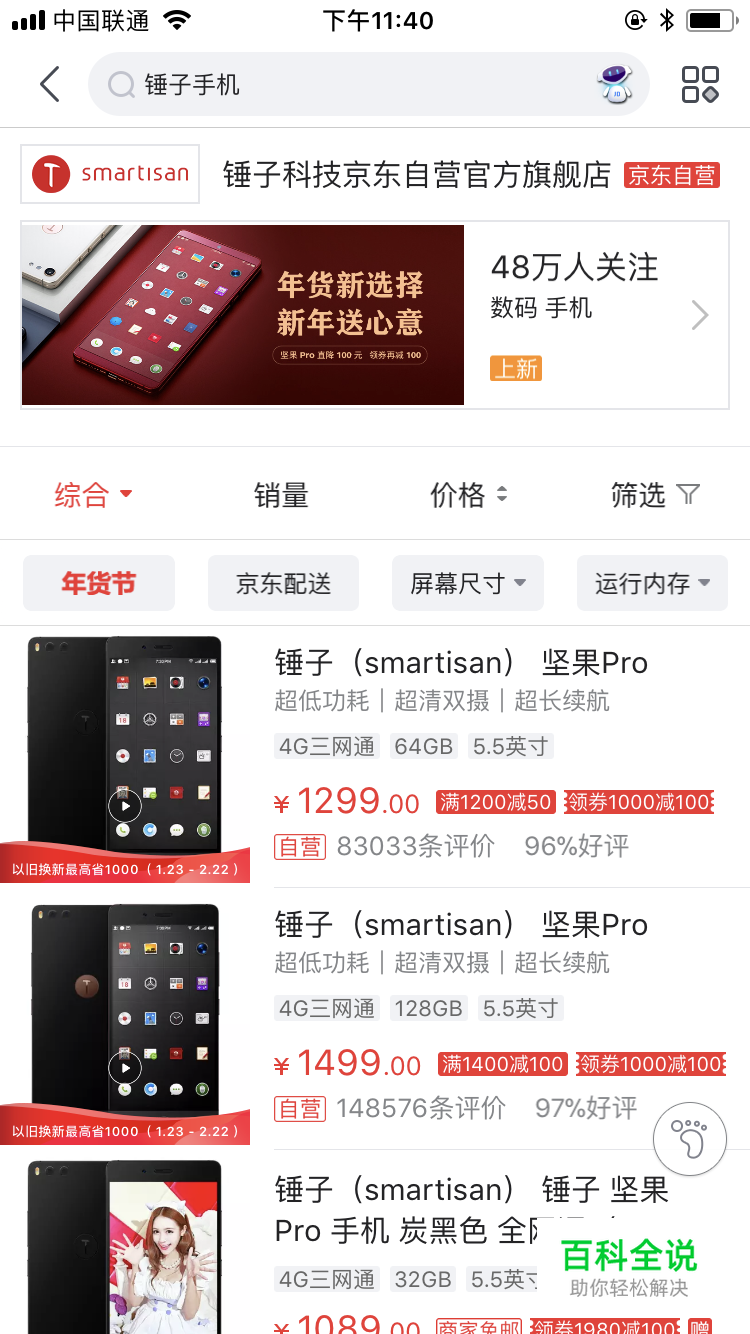
搜索结果的展示内容
搜索结果中展示的具体内容是通过分析用户需求,找到最能命中用户需求的信息。例如“京东”,搜索结果中展示的内容有,商品图片、商品名称、商品价格、商品评价、好评率、推荐语、促销信息、产品规格。还有比如一些视频类产品搜索结果中一般展示视频缩略图、视频时长、视频标题、视频发布时间等。(我们可以看到京东搜索结果的展示方式是我们上面说的堆叠展示,以及下面的筛选条件)

搜索结果的rank逻辑
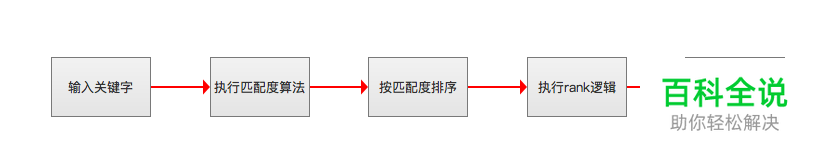
搜索结果的rank逻辑是搜索功能最核心的逻辑之一,需要根据产品的不同发展阶段不断去优化。那么为什么要对搜索结果进行排序呢?首先简单说一下搜索功能的执行流程,当用户搜索一个关键字,这时候程序执行一套算法算出匹配度,内容这时候已经产生一种按匹配度高低的排序,然后接着执行“搜索结果的rank逻辑”,对按照匹配度的排序进行一定的调整,产出新的排序。

下面我们就简单举个例子,比如电商类产品:
- 我们去搜索“毛衣”关键字通过执行匹配度算法,把数据库里能匹配到该关键字的所有商品都拉出来,因为没有其它条件限制,所以什么样的商品都可能被展示出来,这显然不是我们想要的
- 执行搜索结果的rank逻辑,这个rank逻辑是什么呢,例如,数是一个因素,越多的,排序更靠前一点;浏览量是一个因素,浏览越多的,排序也更靠前一点;还有转化率、宝贝详情页的停留时长、好评率、主图效果、商家信誉等等很多因素,rank逻辑就是把这些因素融合到一起,每个因素占不同的权重,然后最终给出一个排序结果。听起来好像也没什么难的,其实不然,比如,按照上面说的,等产品发展了一段时间,是不是那些老的商家就占优势,而新商家得不到曝光,产生马太效应。这只是最常见的一种问题,这就是刚才我们说的,需要根据产品的不同发展阶段去不断优化rank逻辑。
- 通过rank逻辑,用户看到更合理的排序。上面我们说的筛选条件,其实就是用户可以自主选择按照哪个影响因素去排序。
四、搜索异常态
异常态是指在非正常条件下出现的状态。这也是很多初级产品容易忽略的地方,下面我们一块儿来看一下搜索功能都有哪些异常态。
搜索无结果
搜索无结果可以分为两种情况,一种是一个内容也没搜到,另一种是搜索的内容较少。这两种情况有的会分开,有的会单独处理。处理方式一般就是一个空白页,给一个小icon,一句安慰用户的提示语,让用户不至于那么生气,或者是像下图一样,给出其它选择,这样不至于让用户的操作走向一条“死路”。
首次搜索
首次使用搜索功能,一般都会缺少某些数据,比如“搜索历史”,这时候要考虑到这些功能处理方式,比如要不要保留搜索历史的标题等等。
网络异常
网络异常是每个功能都要考虑的情况,在搜索功能中主要考虑三个问题:
1、异常提醒在哪个页面更合适,用什么样的方式提醒打扰用户最少,比如,当没有网的时候,用户应该还能正常点击搜索框,进入搜索页面,这时候由于网络问题“热门搜索”功能可能显示不出来,这时候应该给用户一个网络异常的提醒。
2、联想词页面的网络异常处理方式,常见的有3种,第一种是直接没有联想词页面,第二种是有联想词页面,但是是空白的,第三种是用上一次搜索的联想词内容,个人还是倾向第二种处理方式,大家可以试一下。
3、搜索结果页的网络异常处理方式,常见的也有2种,第一种是点击完搜索直接又跳回来,toast提示异常,第二种是在搜索结果页给一个异常状态,告诉用户网络异常。这其实上面我们说的异常提醒在哪个页面更合适是一个问题。
交互:最后再插一句关于交互方面的,就像搜索框什么时候获取焦点键盘弹出,什么时候失去焦点键盘消失等等,例如在“联想词页面”我们滑动联想词,搜索框就失去焦点,键盘消失,这些都要考虑到。
到这里整个搜索功能的逻辑就梳理完了,希望可以对大家有所帮助,非常感谢。
人人都是产品经理
作者:一捆书

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫










最新评论