

Visual Studio Code(代码编辑器) v1.80.2 32位 官方中文免费绿色版
- 类型:编译工具
- 大小:118MB
- 语言:简体中文
- 时间:2023-08-02
查看详情
VSCode 编辑器专注模式是什么
VSCode是一款流行的代码编辑器,它提供了专注模式功能,可以帮助用户更好地专注于代码编写。而不希望被 VS Code 的其他组件,比如视图或者面板所打扰。或者我们在比较小的屏幕上工作,比如说笔记本,有时候也有类似的需求,视图和面板等都太占屏幕面积了。
打开专注模式
首先需要打开专注模式。使用以下步骤来打开专注模式:
点击编辑器左下角的“专注模式”按钮。
或者按下Ctrl + K Z打开专注模式。
配置专注模式
在打开专注模式后,可以使用以下步骤来配置专注模式:
在专注模式中,可以使用settings.json文件来配置专注模式。
在settings.json文件中,使用workbench.editor.showTabs属性来隐藏标签页。
在settings.json文件中,使用workbench.statusBar.visible属性来隐藏状态栏。
VS Code 有几个非常实用的快捷键
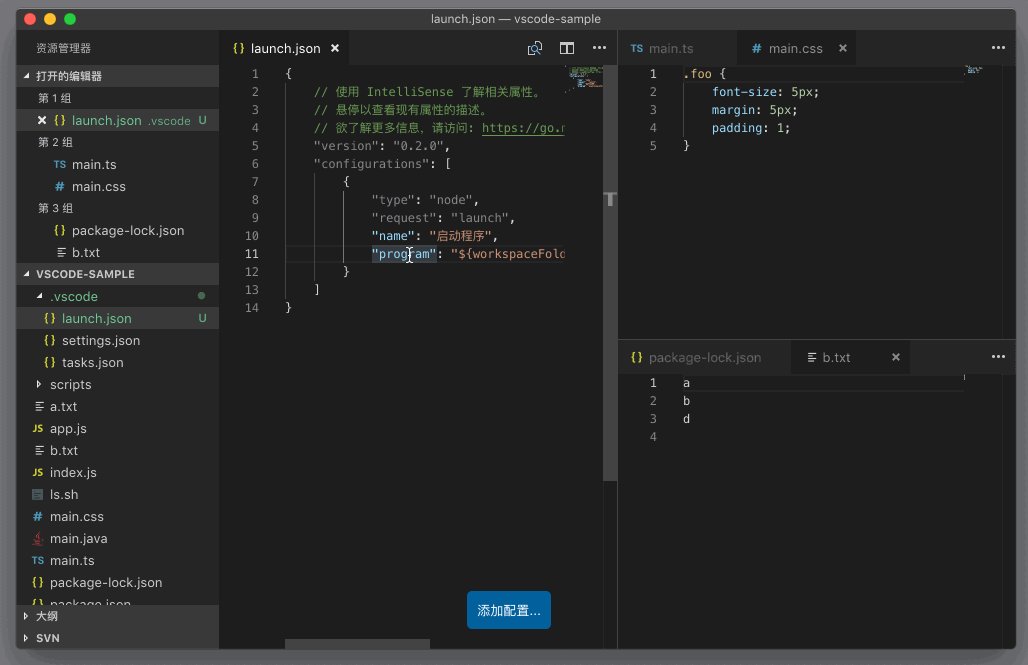
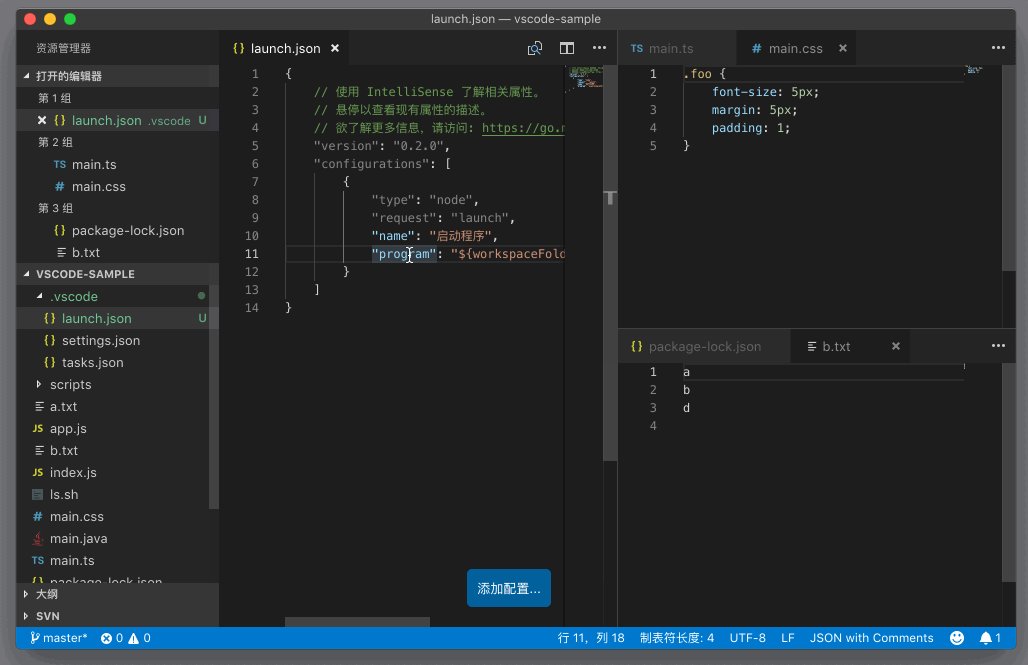
首先,我们可以按下 Cmd + B (Windows 上是 Ctrl + B)打开或者关闭整个视图;

也可以按下 Cmd + J (Windows 上是 Ctrl + J)来打开或者关闭面板。

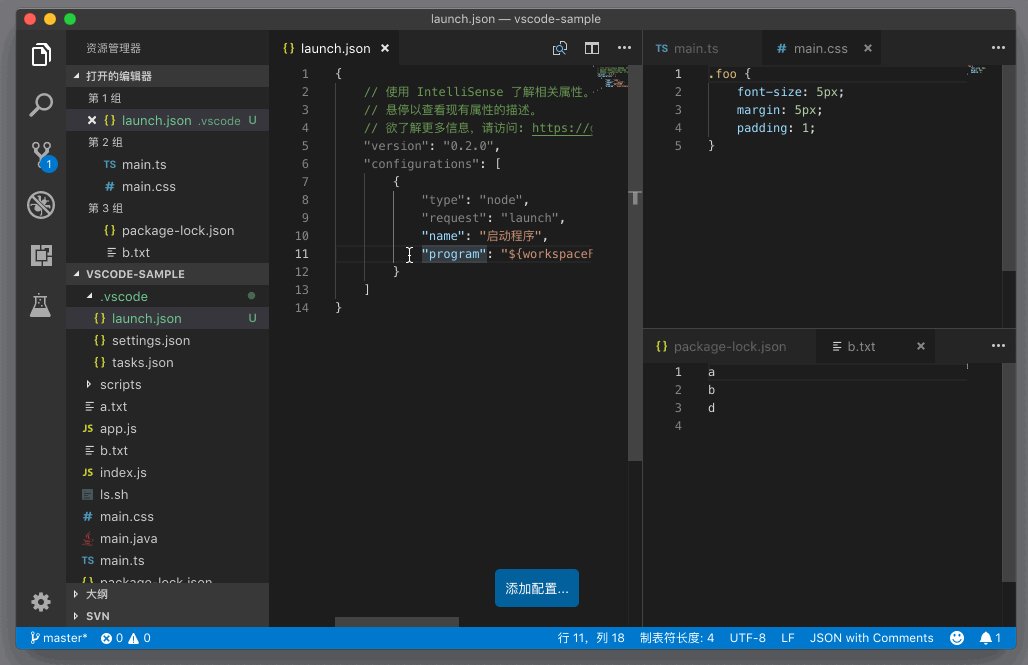
如果我们不希望看到最左侧的活动栏,或者最下面的状态栏,也可以通过命令 “切换活动栏可见性”(Toggle Activity Bar Visibility)和 “切换状态栏可见性”(Toggle Status Bar Visibility)来一键开关。

除了可以使用上面介绍的这几种快捷键去分别打开、隐藏不同的组件以外,VS Code 还提供了一个禅模式,通过运行 “切换禅模式”(Toggle Zen Mode),就可以把侧边栏、面板等全部隐藏。进入禅模式后,只需按下 Escape 键,即可退出禅模式。

看到这里你可能会问,“这几个操作,都是为小屏幕做了很好的优化,但如果说我的屏幕特别大,VS Code 有什么好的优化没有?”
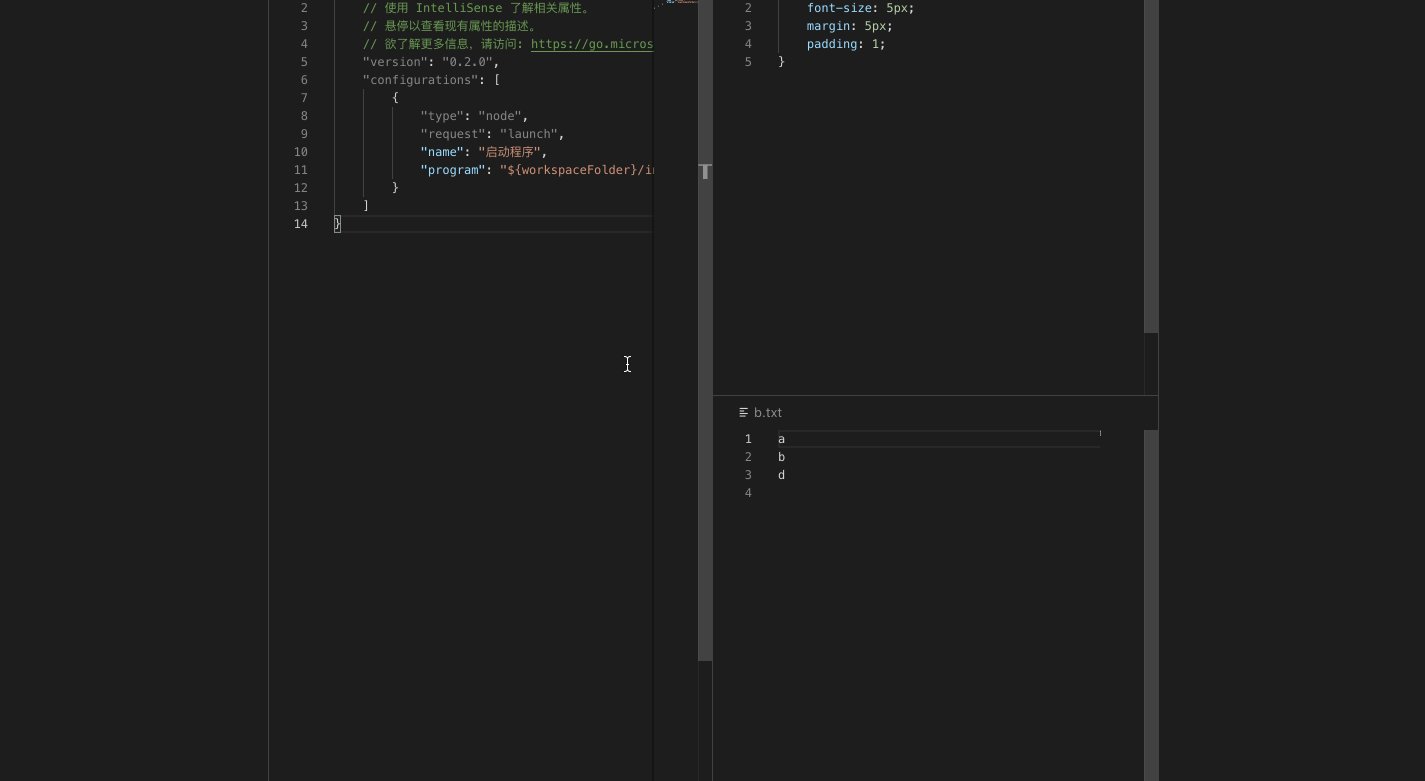
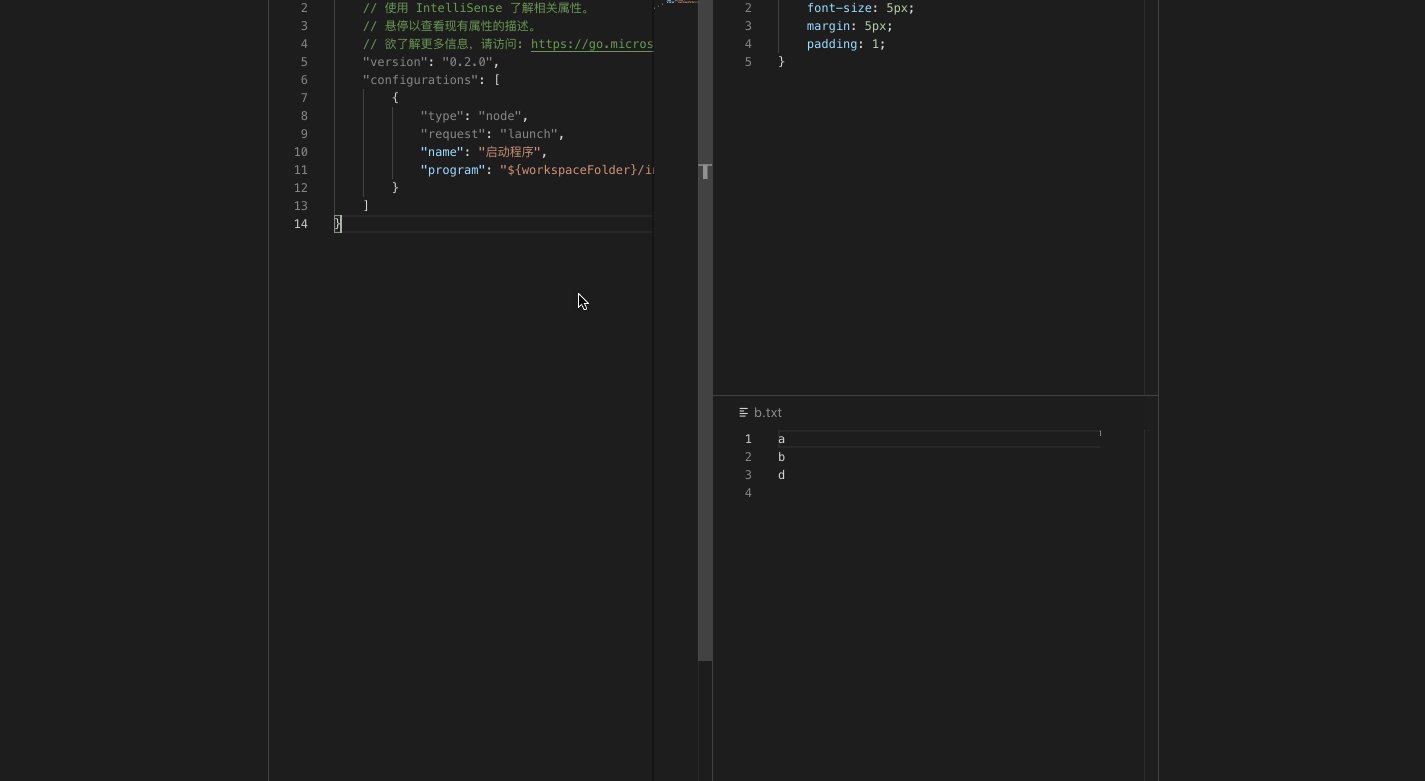
有!你可以执行 “切换居中布局”(Toggle Centered Layout),将编辑器放在 VS Code 工作区的正中间,同时你还可以通过拉动编辑器两边的边框,调整编辑器的宽度。如此一来,当你使用大屏幕时,就不用担心编辑器里的代码,都“缩”在屏幕的左上角了。

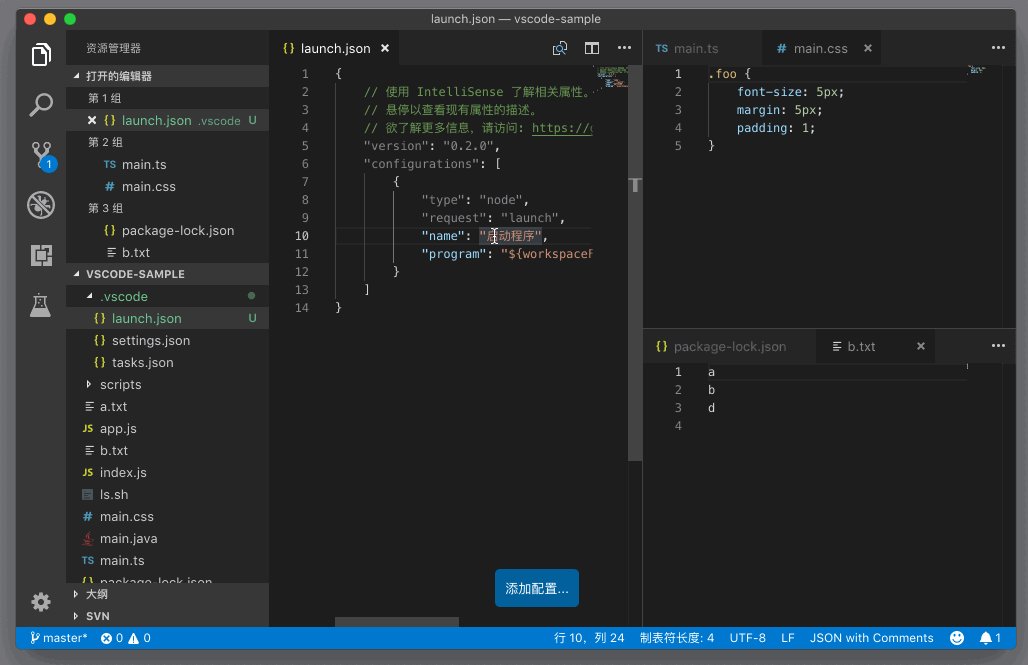
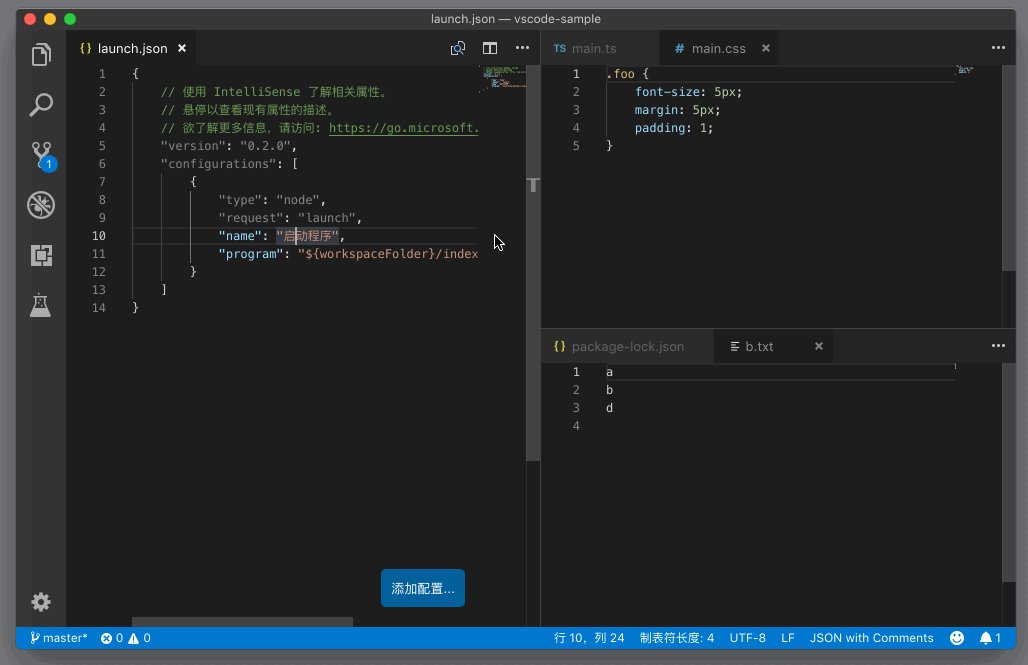
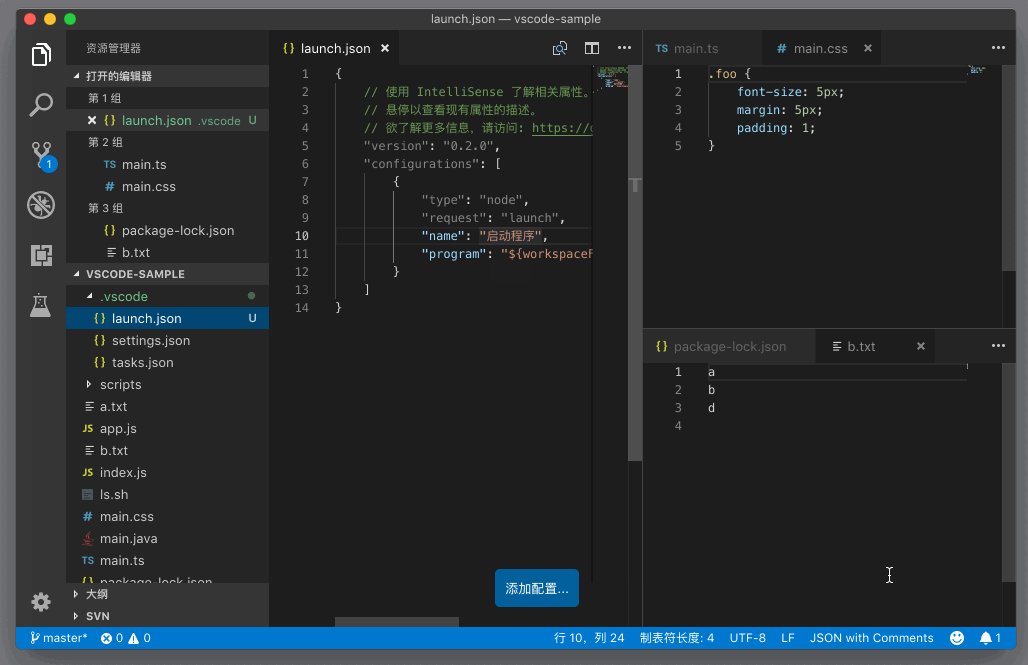
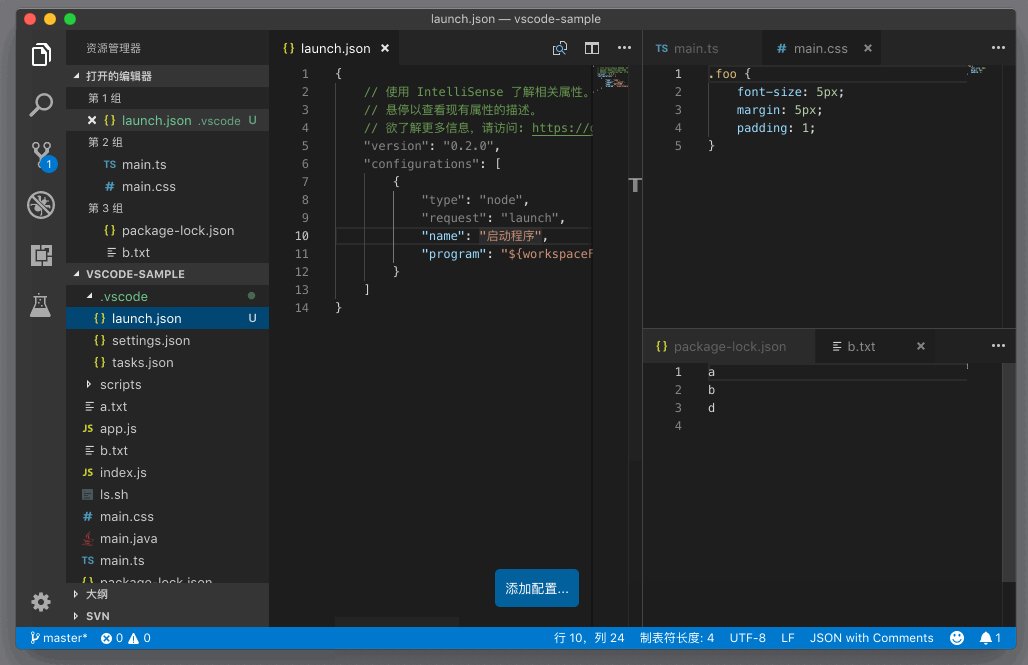
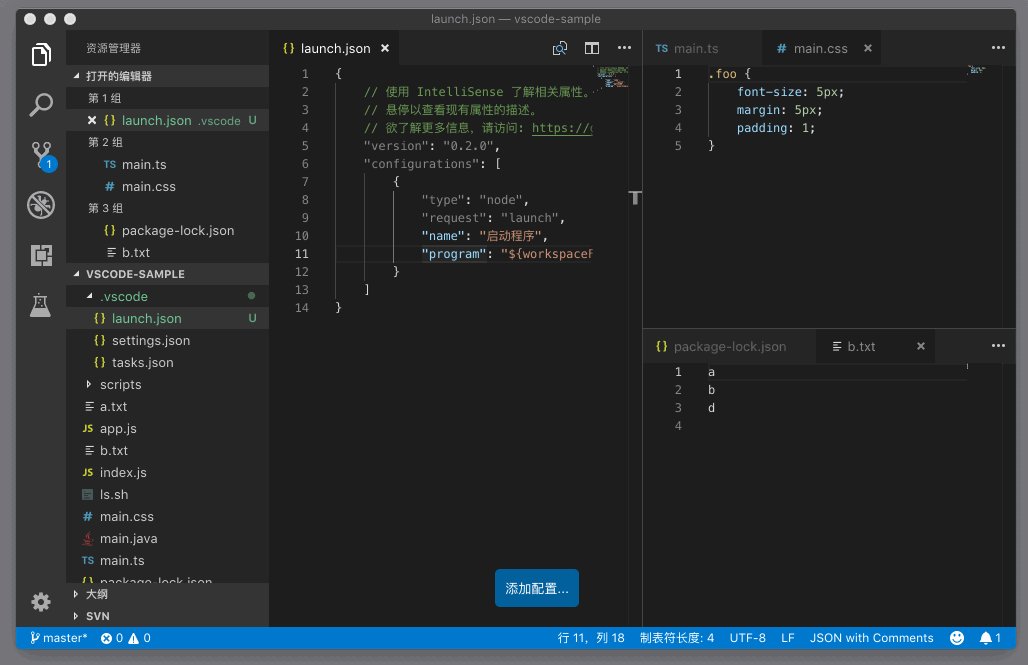
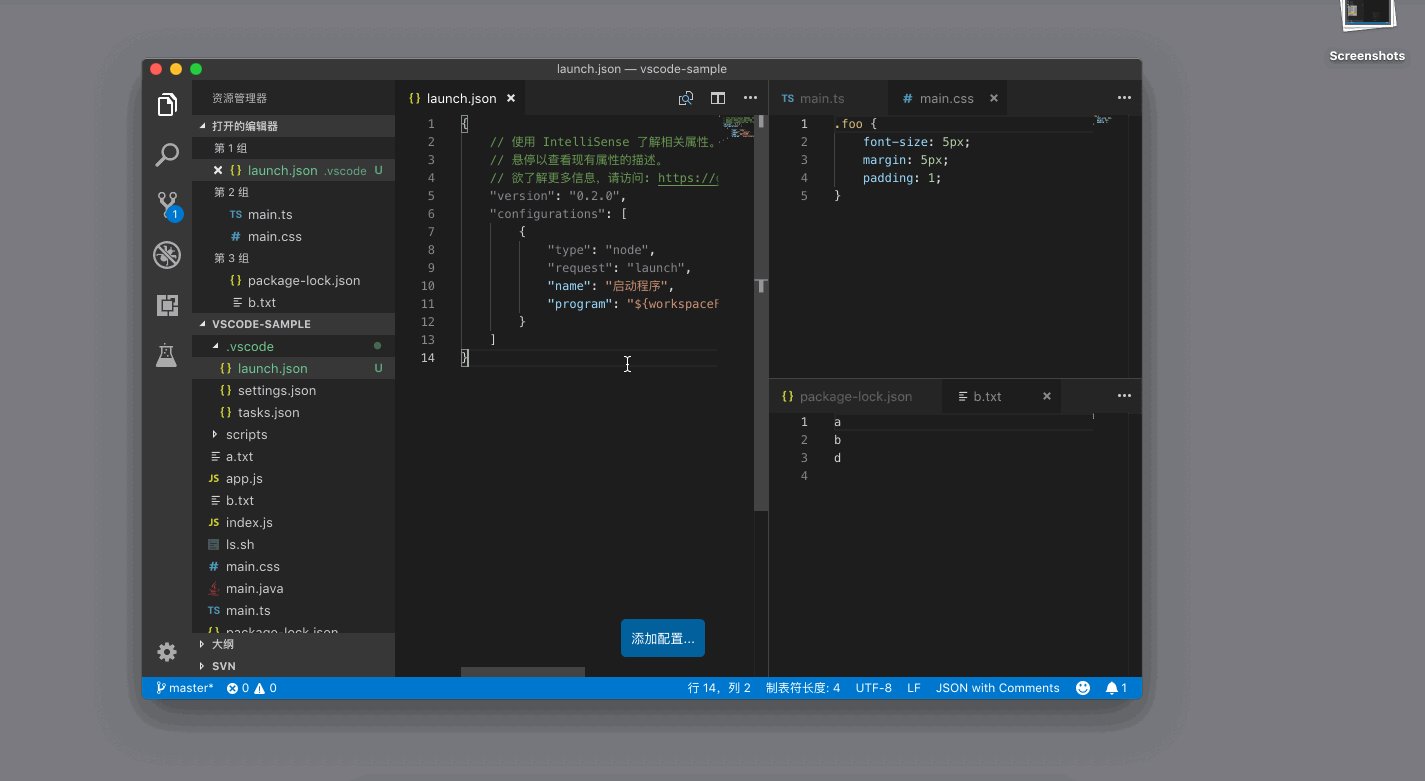
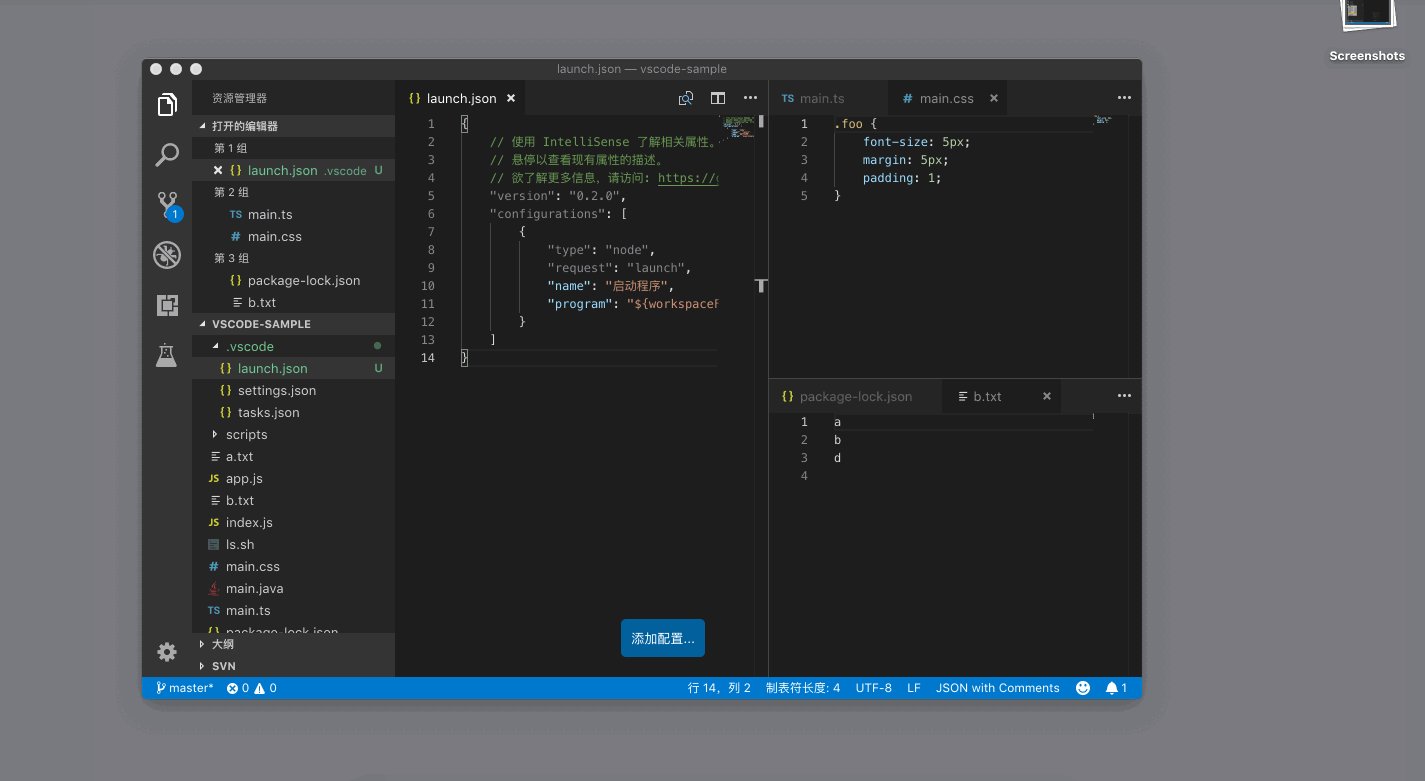
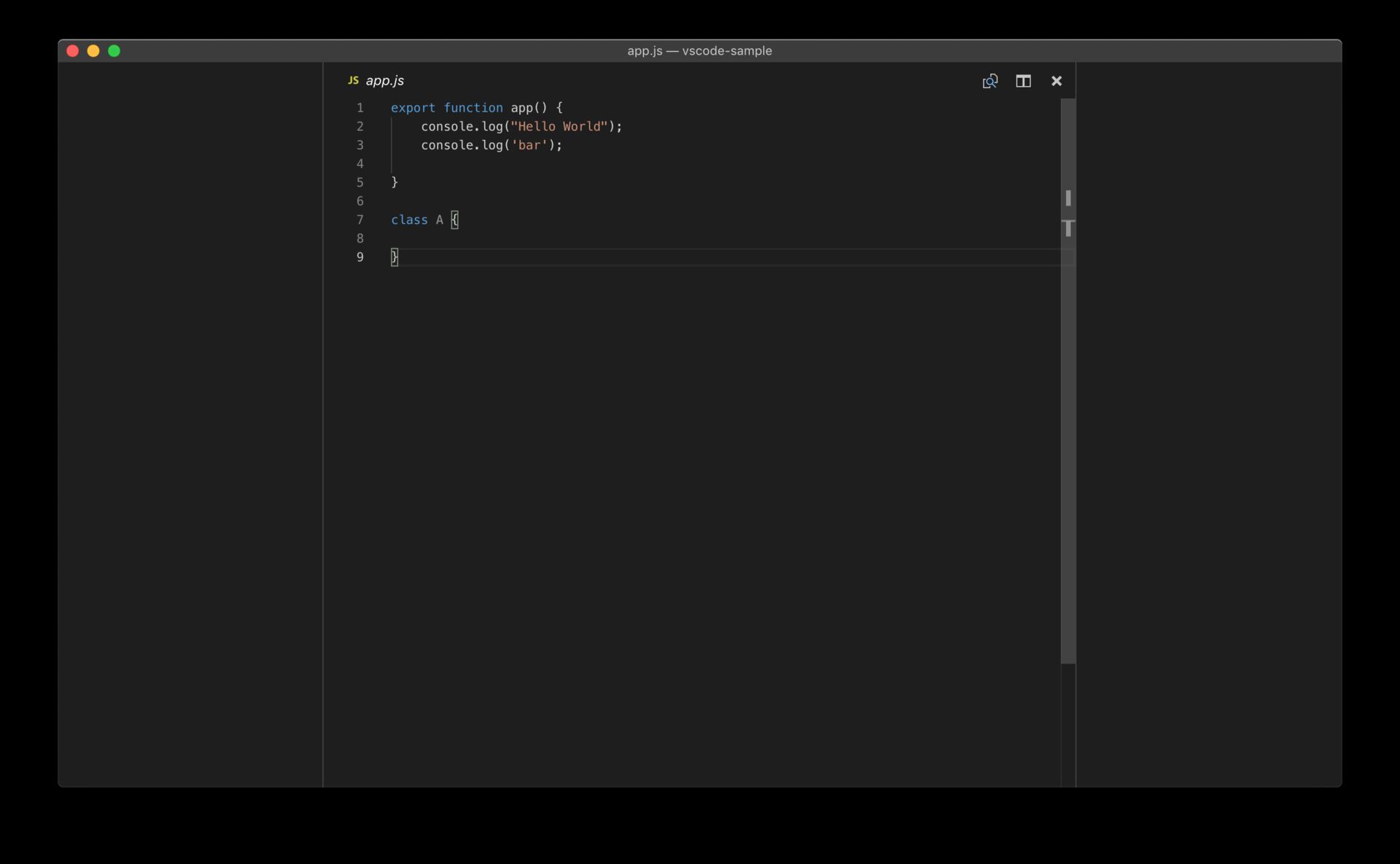
有了上面这几个快捷键,当你在需要专注于某个代码的时候,就可以只显示编辑器了,比如下图:

而当你需要使用其他组件时,比如集成终端,你只需按下 Ctrl + ` ,就可以将其调出了。

不管怎样,我个人还是更喜欢把编辑器配置得简洁一些,然后每次只专注于一个任务。当然喜欢或习惯并行操作的同学,可能就会更喜欢使用网格系统。这个因人或因任务而异吧。
以上就是VSCode编辑器专注模式介绍,希望大家喜欢,请继续关注风君子博客。
相关推荐:
VSCode文件怎么设置多窗口显示? VSCode多窗口显示的方法
vsCode怎么排序? VisualStudioCode排序设置为顺序混合的技巧
VS code怎么设置字体大小? VScode字体放大缩小的技巧

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫






最新评论