
小编:水彩笔刷运用的好看能给作品添加色彩,我们学UI网页分享过很多关于笔刷的素材,大家有没有想过自己打造来打造水彩笔刷呢?今天作者@飞屋睿UIdesign手把手教大家打造柔和幻美的水彩笔刷,教程步骤非常仔细,非常适合初学者哦!
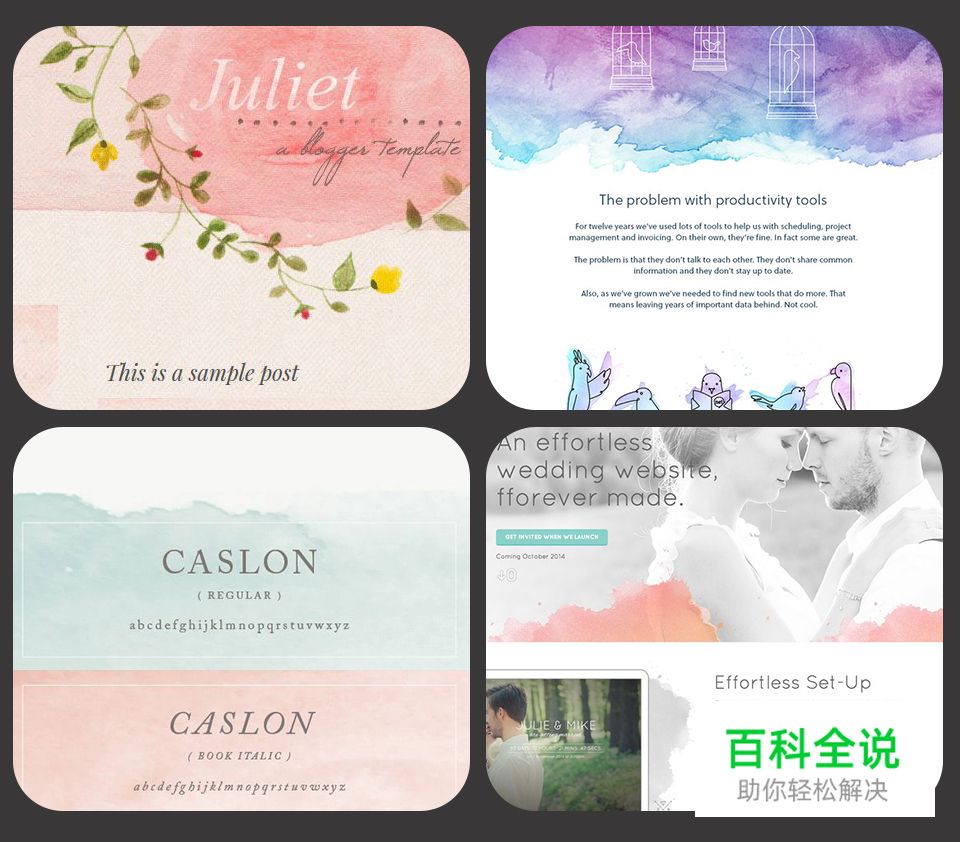
水彩笔刷不仅提供给CG设计师们一类画笔资源,同时,当我们在做网页设计时也不可或缺。水彩的透明感能传递小清新气质,所以在设计时,不妨考虑使用水彩笔刷作为修饰,能让设计变得更温暖、柔和。

如果你认为水彩笔刷必须动用到现实中的水彩笔刷“就地取材”,那就大错特错了。今天我们要学习的就是如何使用AI自制水彩笔刷。
一、从一个圆形开始
打开AI,新建一个800px*800px的文档,在空白的画布上画上一个正圆。正圆填充蓝色,关闭描边。

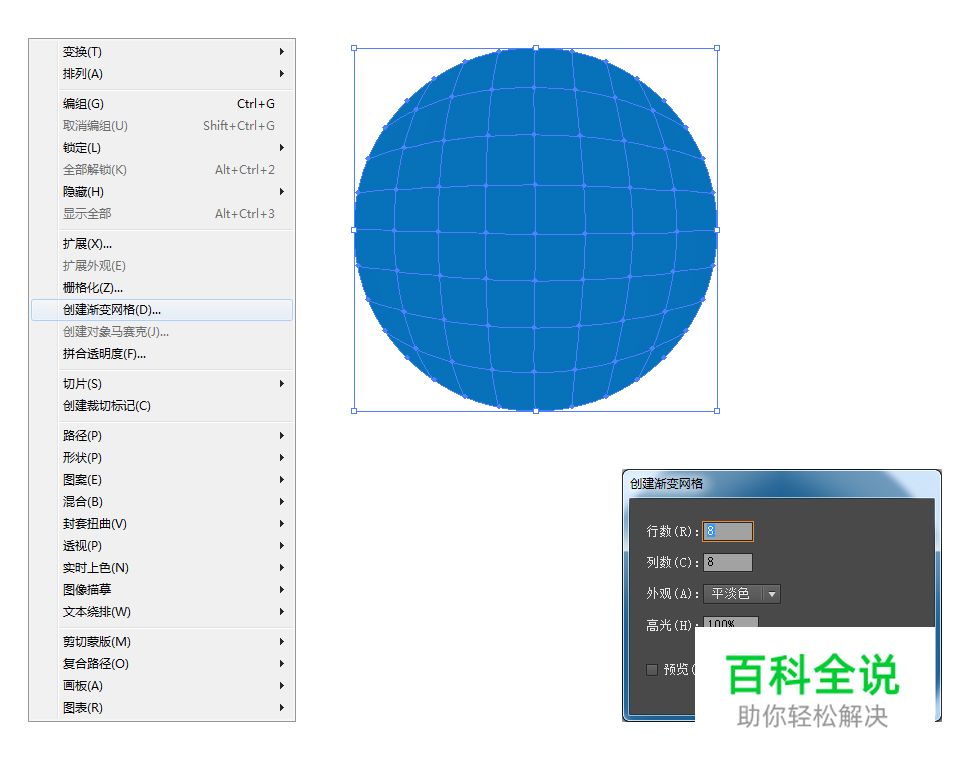
选中这个正圆,然后进入【对象>创建渐变网格】,在对话框中设置如下大家根据自己所画圆的大小来决定网格的参数,确保网格如下图所示。

二、球体高光
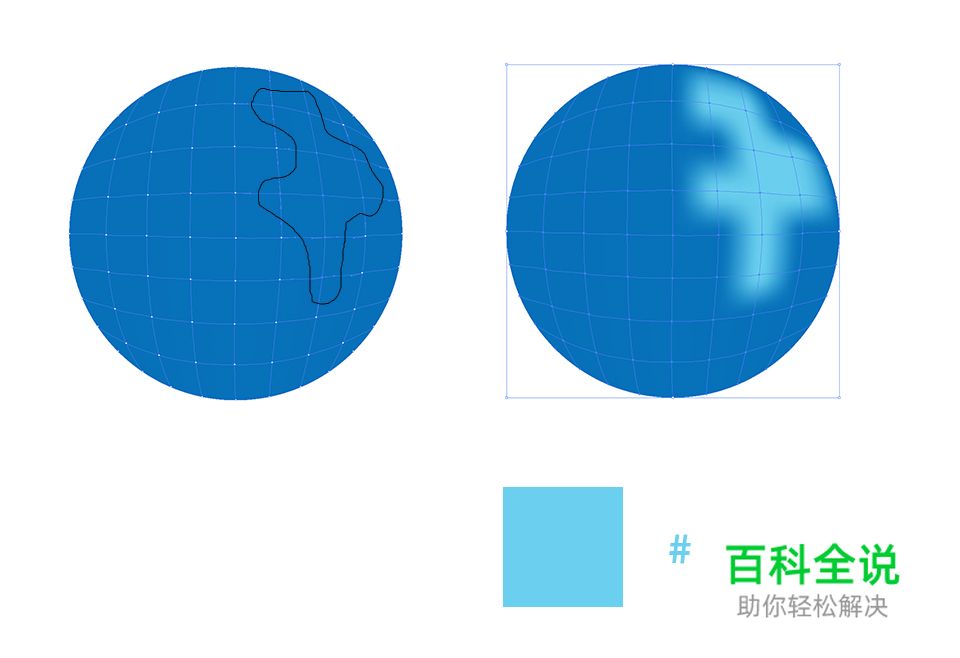
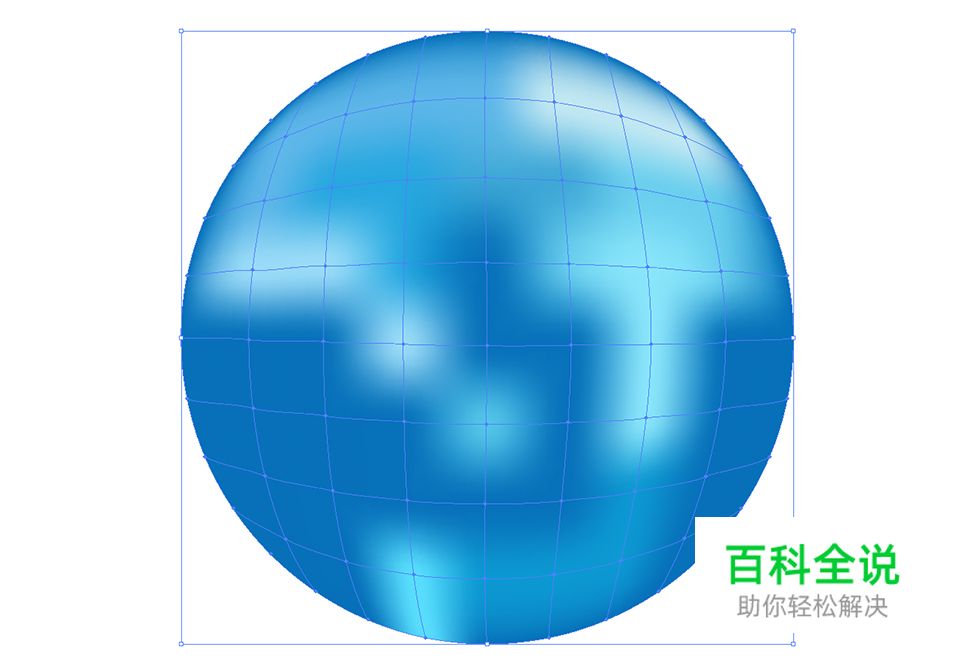
大家可以看到渐变网格给我们带来了均匀分布在球体上的锚点,在圆球被选中的情况下,运用套索工具或者是直接选择工具,选择你认为应该增加高光的锚点。
将前景色设置为一种比球体本身的蓝更浅一点的颜色,例如我在这里设置为#6ADOEF。只要改变了前景色,相应被选中的锚点的部分就会变为前景色。奇妙!

接下来你还可以任意安排一些其他的浅蓝,让整个色彩不至于太过呆板。

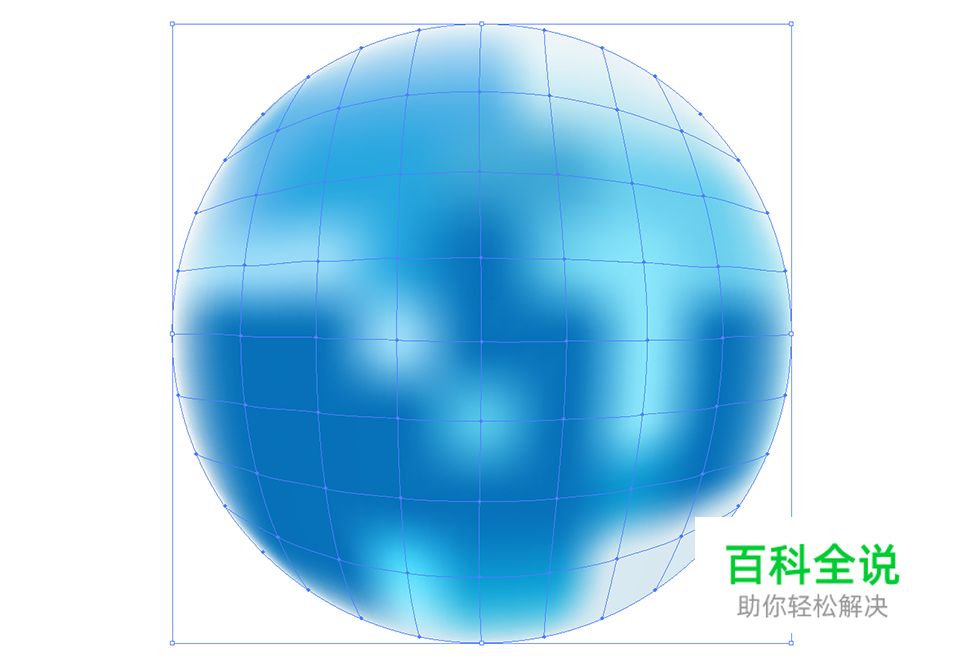
最后在球体的最外围的锚点设置为更加浅接近白色的颜色。
用这些深浅不一的蓝色渲染这个球体,目的是让它在色彩上表现出更丰富的层次。

三、揉皱它
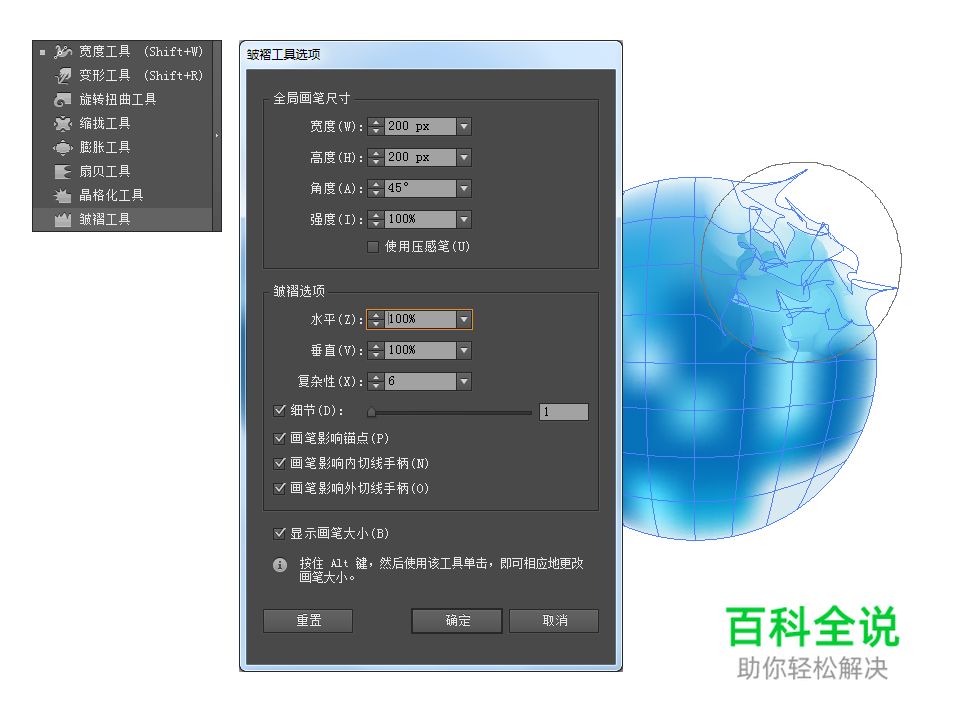
想要揉皱一个图形,在AI中有个专门的工具可以操作,那就是工具栏中的褶皱工具。
双击褶皱工具的图标,会弹出关于工具的参数设置的对话框。对话框可以参考我的参数面板设置,这里设置的是关于工具的笔刷大小,目的是让工具在运用时达到如下图所示的效果。

在第一次体验了褶皱工具的功能后,我们可以将整个球体都“揉皱”。控制好火候,以及对整体平衡的把握是很重要的哦。
四、运用笔刷
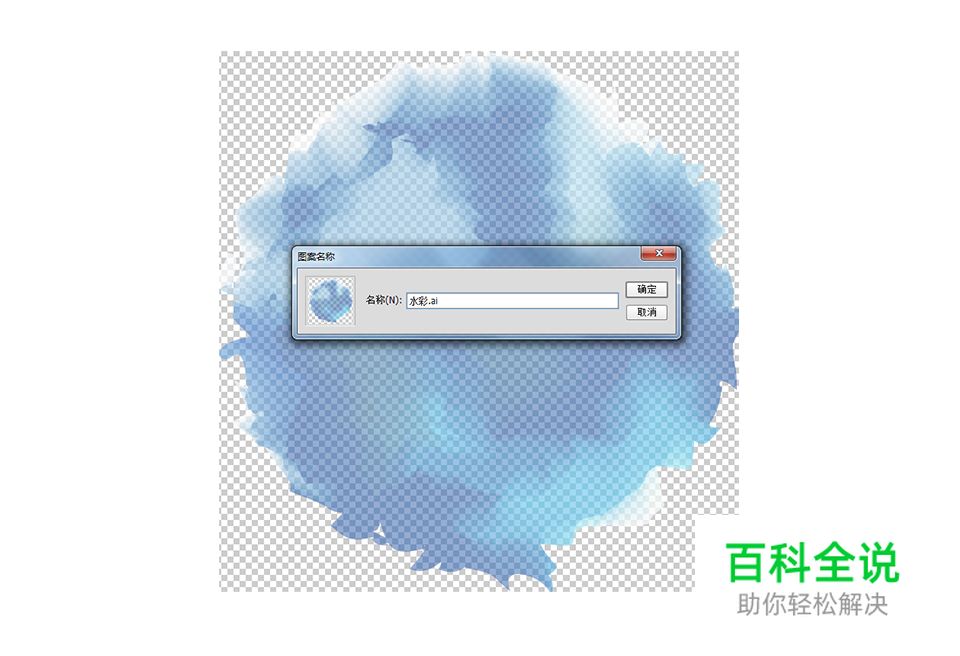
图案是三五两下就做好了,但要怎么运用呢。用PS打开刚刚的笔刷文档,然后进入【编辑>定义图案】将这个文档定义为图案。

然后再用PS新建一个文档。选中刚刚新建的水彩画笔,进入画笔预设,大家可以根据我提供的参数对自己的笔刷进行设置。
提醒:由于图形已经变成了笔刷,它就失去了本来的颜色,而根据我们在PS中的前景色而定,因此大家可以预先调整好自己的前景色和背景色。
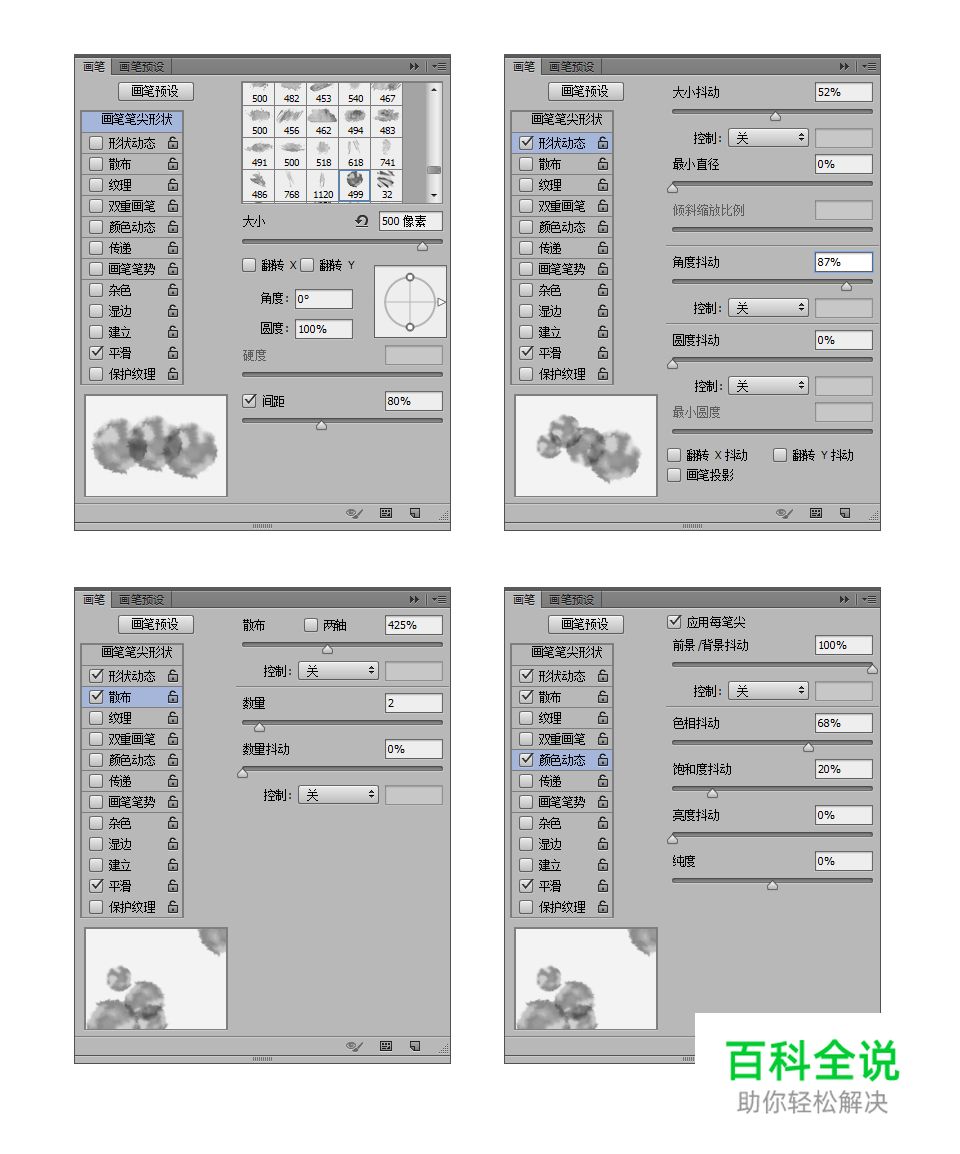
打开笔刷设置面板对水彩笔刷进行设置。对于设置参数,可以通过不断调试来获取自己想要的笔刷效果,而我们平时只需在每一次练习中熟悉每个参数所能控制的笔刷的效果。
大家可以参考我的设置,或者自己调试。

用笔刷在画布上随意画上几笔就能铺展成类似很多水彩画笔密集分布,而成为一个随机渲染的绚丽背景。
根据下图,在水彩背景上写上白色文字,这只是我的一个初步尝试,利用笔刷千变万化,还需要深度尝试后就能产生更丰富的佳作。

后记
当然,很多人提到可以去下载笔刷的事,事实上,下载的笔刷的确也解决了时间成本的问题,但长期以来看,自己制作笔刷给我们带来的利益即是让你对工具更加烂熟于心。不依赖外界,学会自制笔刷后,再在省时时选择下载笔刷,这才是正道吧。
ifeiwu
转载地址:优设
原文作者:@飞屋睿UIdesign
Illustrator

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫







最新评论